

Table of Contents
In the digital age, having a compelling online presence is essential for artists to showcase their creativity and connect with a broader audience.
Artist websites serve as virtual gallery, allowing artists to exhibit their work, share their stories, and engage with art enthusiasts worldwide.
This article will explore various artist website designs, highlighting their unique features and providing valuable insights into what artists can learn from these examples.

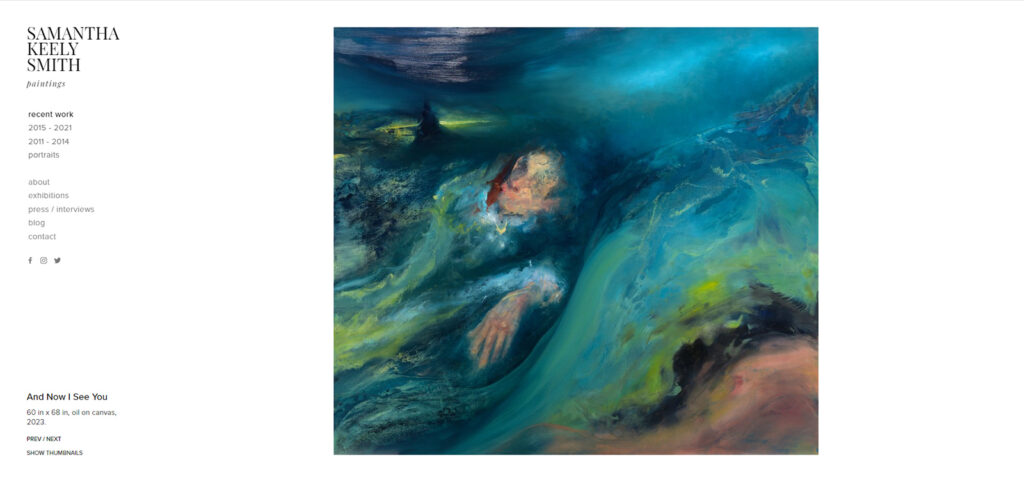
URL: https://samanthakeelysmith.com/
The artist's website design emphasizes the visual impact of her artwork. The homepage immediately draws visitors in with a captivating full-page image that serves as a centerpiece for her portfolio.
By clicking on the image, users can navigate through the artist's carefully categorized and structured collection of works. The portfolio showcases her latest pieces while also offering the opportunity to explore older works or specific categories.
This design approach effectively highlights the artist's talent and provides an engaging and intuitive browsing experience.
Notes to take from this website:
Builder used: Squarespace

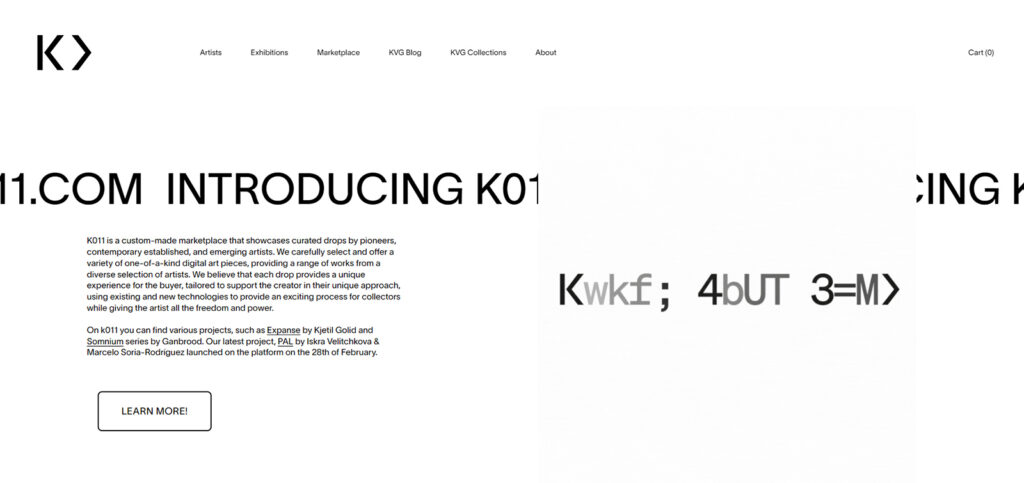
URL: https://www.katevassgalerie.com/
The website aims to draw visitors to exhibitions, prominently highlighting them on the homepage and offering convenient access to artist collections. The website is an informative platform showcasing the artist and her works through visually appealing segments, captivating colors, and striking imagery.
It deviates from conventional gallery grids with a distinct layout emphasizing visual hierarchy and coherence. The homepage provides comprehensive details about the artist's work, captivating visitors from the beginning.
Notes to take from this website:
Builder used: Squarespace

The homepage of Jason Arkles' website captivates visitors with its beautiful simplicity. The focal points are the stunning full-screen images of his sculptures, immersing users in his artistic world.
Despite its minimalistic design, the website provides ample information about Jason's career and showcases his works in categorized sections. The website revolves around sculpture, reflecting a deep appreciation for classical sculpting.
Notes to take from this website:
Builder used: Squarespace

URL: https://www.andreamanningart.com/
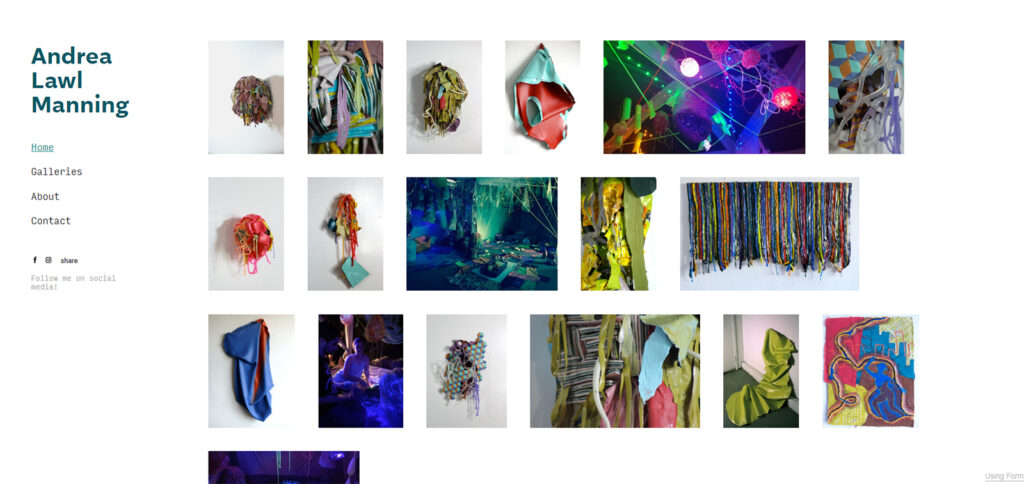
The user-friendly website of Andrea Manning showcases her artwork with a beautiful and simple layout. Clear navigation and clickable images in full-screen mode enhance the browsing experience.
The gallery layout and categorized albums effectively present her diverse art pieces. The white background highlights the vibrant colors of her artwork.
The website's clean design and eccentric font reflect a contemporary aesthetic. Easy navigation, a gallery view, and a responsive grid contribute to the positive aspects of this art website.
Notes to take from this website:
Builder used: Format

URL: https://www.carolinedrogo.com/
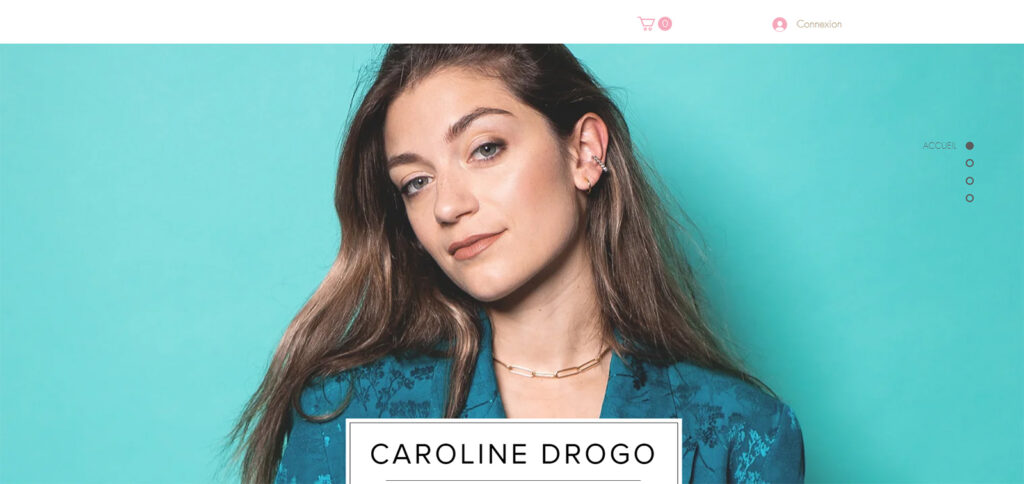
Caroline Drogo's website strikes a perfect balance between vibrant artwork and subtle design elements, effortlessly guiding the viewer's attention. Known for her focus on Afro-Hispanic subjects and captivating color schemes, Caroline's site seamlessly integrates social media without overpowering the overall aesthetic.
Notes to take from this website:
Builder used: Format

URL: https://www.ericpickersgill.com/
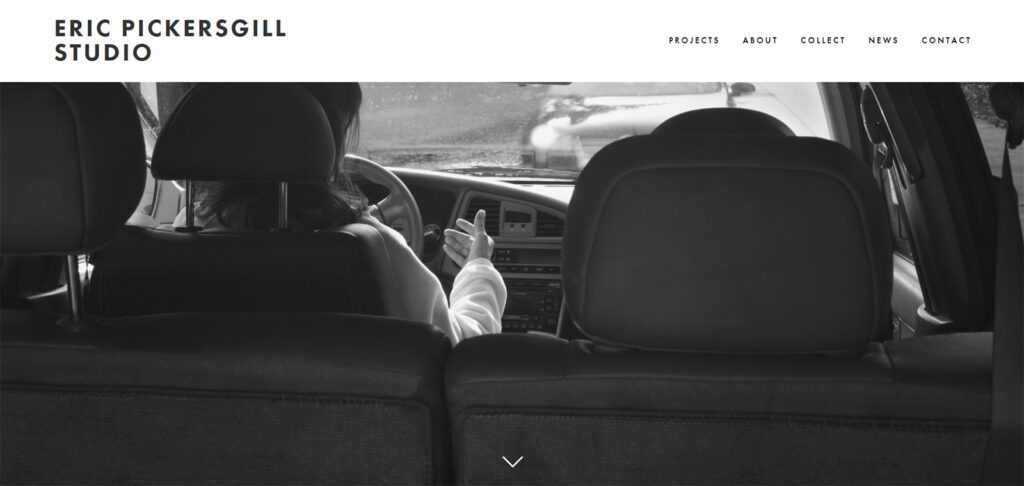
Web visitors are immediately immersed in Eric's captivating world through the use of parallax scrolling, creating an engaging and interactive experience. The homepage features direct links to his projects and an "about me" page, divided by pictures that add a personal touch.
Eric's qualifications and achievements are prominently displayed, and the gallery view allows for easy browsing of his projects. The website utilizes a dark theme, smooth transitions, and convenient top and bottom menu bars. A great example of a well-designed artist website.
Notes to take from this website:
Builder used: Squarespace

URL: https://www.creaturecreature.com.au/
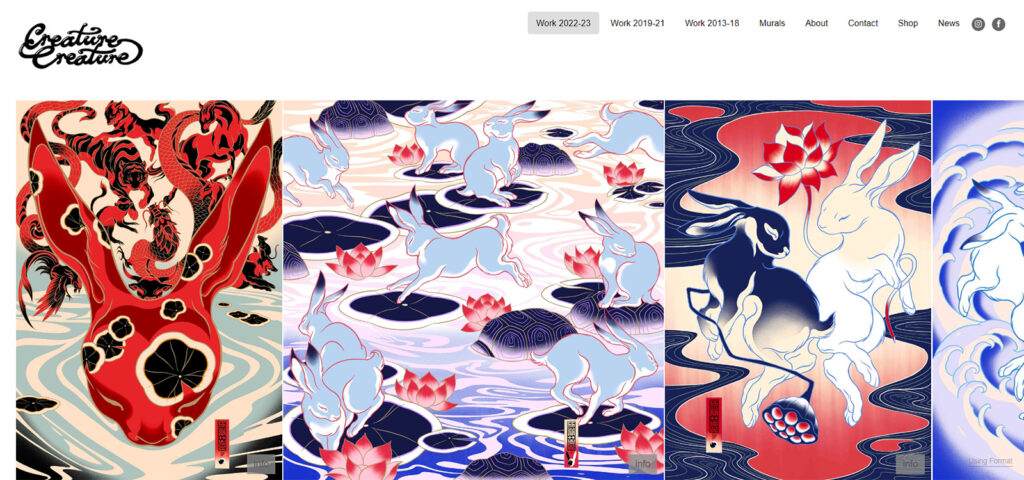
The website showcases their art in a visually captivating slide layout. They have organized their work chronologically and by themes while also offering an online shop for their designs. The white background highlights their vibrant Chinese-inspired creations. The wide layout and understated navigation bar prioritize the visual impact of the art.
Notes to take from this website:
Builder used: Format

URL: https://www.jeffhein.com/
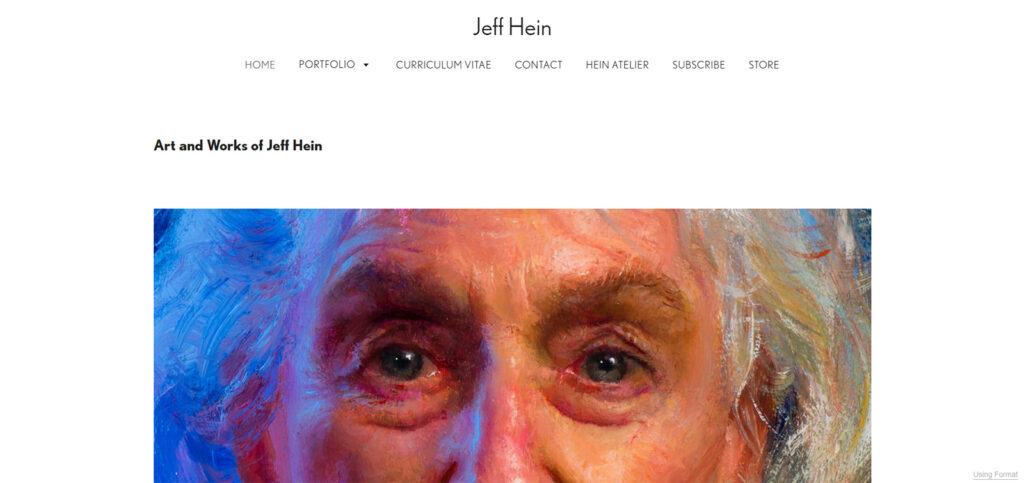
The homepage of Jeff Hein's website immediately captures attention with a vibrant painting against a white background. His biography, achievements, and education are featured on the 'about me' page, while his artworks are divided into categories with a slide loop layout. The website includes an online shop and information about Jeff's teaching sessions. It is a great example of an artist portfolio website, providing comprehensive information and a straightforward design.
Notes to take from this website:
Builder used: Format

URL: https://www.alonsaguevara.com/
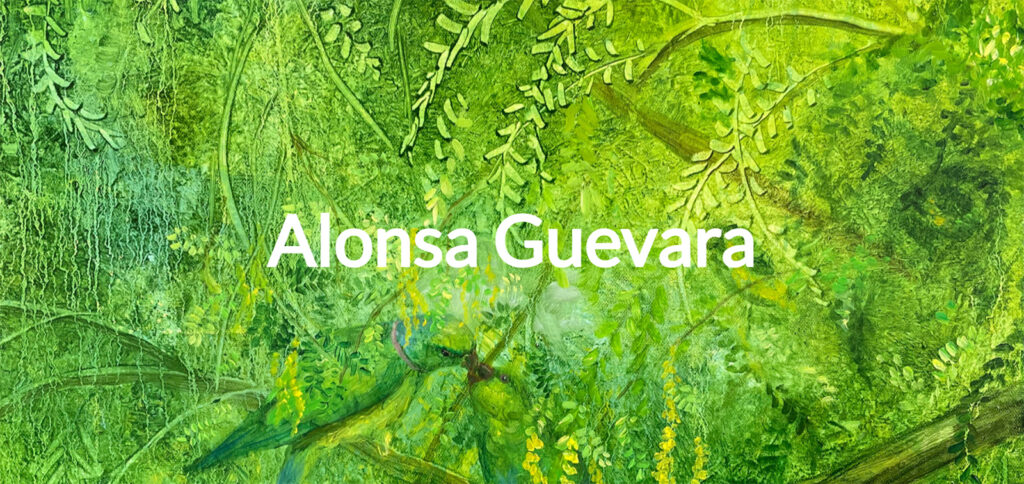
The website immediately captivates visitors with a full-screen image of Alonsa's famous artwork and provides details about an upcoming exhibition. Clicking on her name leads to an informative 'about me' page, offering insights into her background. Alonsa has organized her works into categorized albums, using a slide loop layout highlighting each piece individually. A dedicated 'selected press' page also showcases media coverage of her art. The website combines exhibition information, a personal touch, and a visually engaging design.
Notes to take from this website:
Builder used: Format

URL: https://www.marioradev.com/
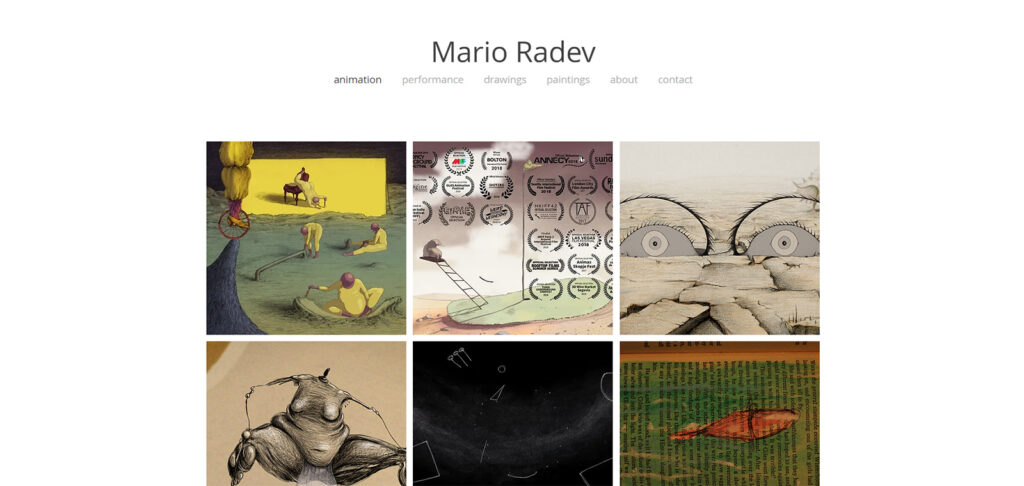
Mario's website showcases his art projects in a visually appealing gallery layout. The three-column arrangement and hovering effect enhance the browsing experience.
Additionally, the website features a performance page with embedded videos, offering a glimpse into his exhibitions. Art projects are categorized and displayed in albums with the same gallery layout and hover effect. The website also provides links to Mario's social media accounts.
Notes to take from this website:
Builder used: Wix

URL: https://nancystonington.com/
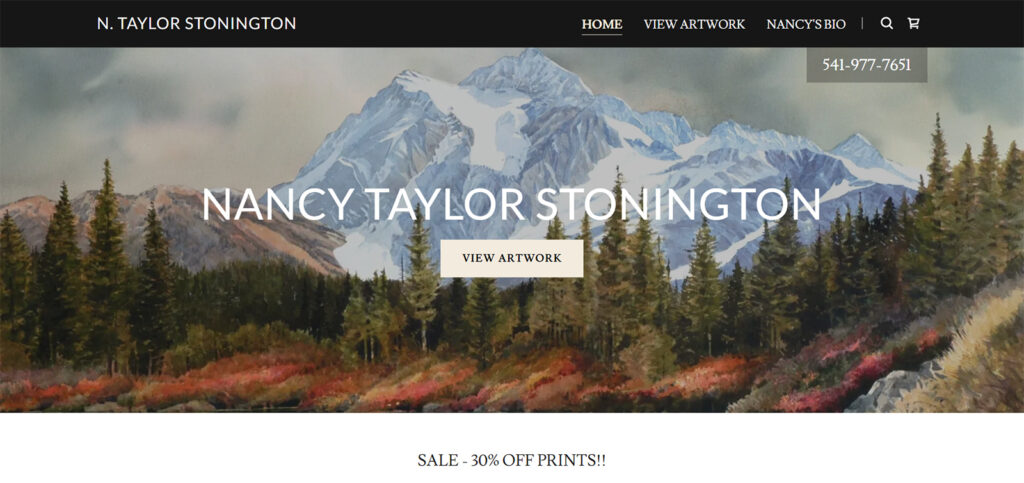
The homepage features the full width of one of the paintings. A brief description of Nancy's work and contact information is provided. The soft creamy background enhances the artwork display. The online shop offers a convenient way to buy her paintings.
The website showcases Nancy's landscape paintings visually appealingly, with a user-friendly navigation bar and integration with an e-commerce platform for seamless sales.
Notes to take from this website:
Builder used: GoDaddy

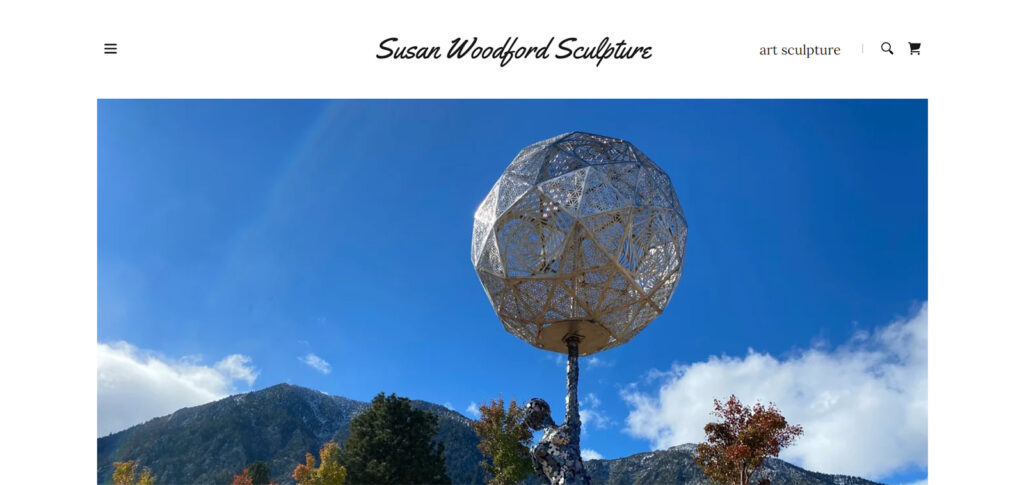
URL: https://susanwoodford.com/
Susan's website is a testament to the art of motion captured in her sculptures. The design draws the viewer's attention by incorporating text strategically. The minimalist approach and neutral color scheme enhance the hues and shapes of Susan's artwork, creating a harmonious visual experience. It's a captivating showcase of her dynamic sculptures and a great example of using design elements to complement the art.
Notes to take from this website:
Builder used: GoDaddy

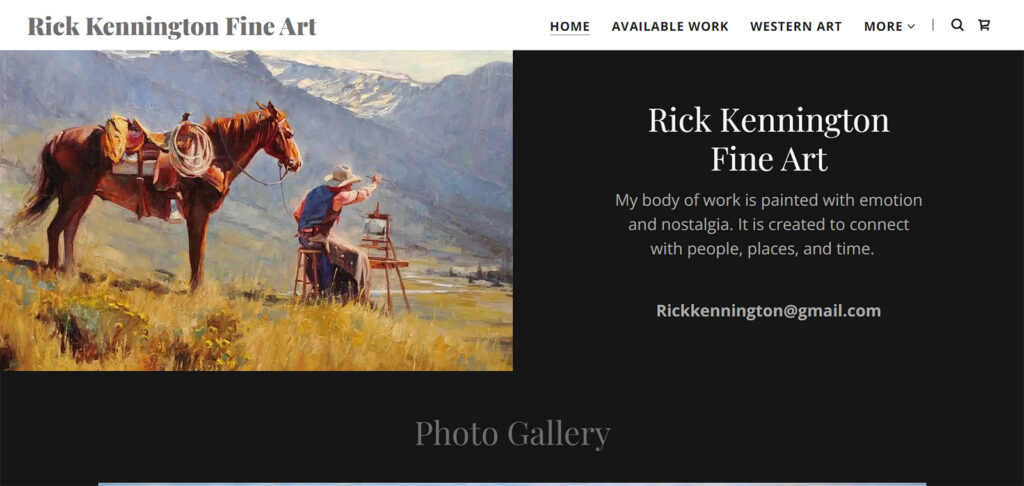
URL: https://rickkennington.com/
Rick's website is a visual journey through his emotionally captivating oil paintings depicting the American countryside in the Wild West era. The design seamlessly incorporates each painting, allowing them to form a cohesive group.
The absence of excessive white space enhances the connection between the artworks, providing visitors with a unique and immersive viewing experience. It's a great example of how website design complements and showcases the artist's style and vision.
Rick's website is a visual journey through his emotionally captivating oil paintings depicting the American countryside in the Wild West era. The design seamlessly incorporates each painting, allowing them to form a cohesive group.
The absence of excessive white space enhances the connection between the artworks, providing visitors with a unique and immersive viewing experience. It's a great example of how website design complements and showcases the artist's style and vision.
Notes to take from this website:
Builder used: GoDaddy

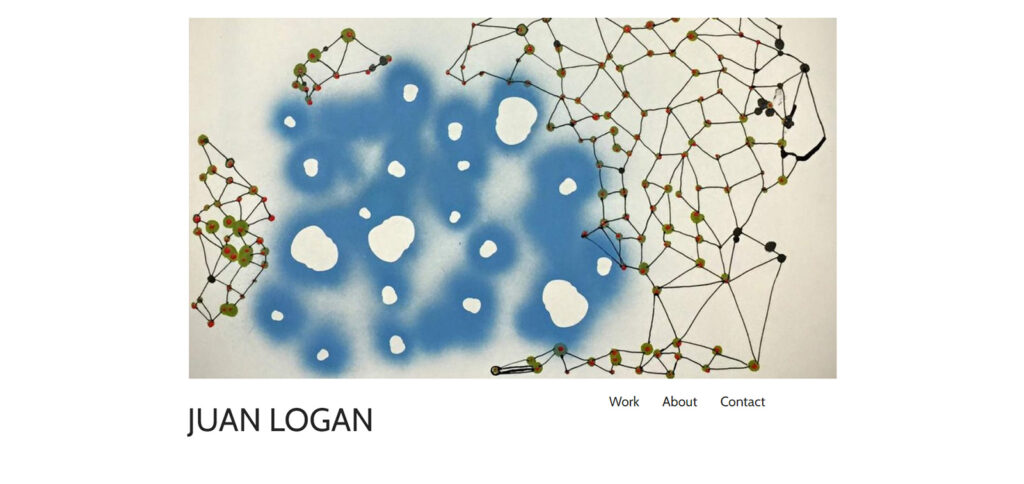
URL: https://www.juanlogan.com/
The homepage features a prominent image of one of his artworks, immediately capturing the viewer's attention. The navigation is simple and intuitive, allowing visitors to explore different categories of his work quickly. Overall, the website effectively highlights Juan Logan's art and provides a seamless user experience.
Notes to take from this website:
Builder used: Format

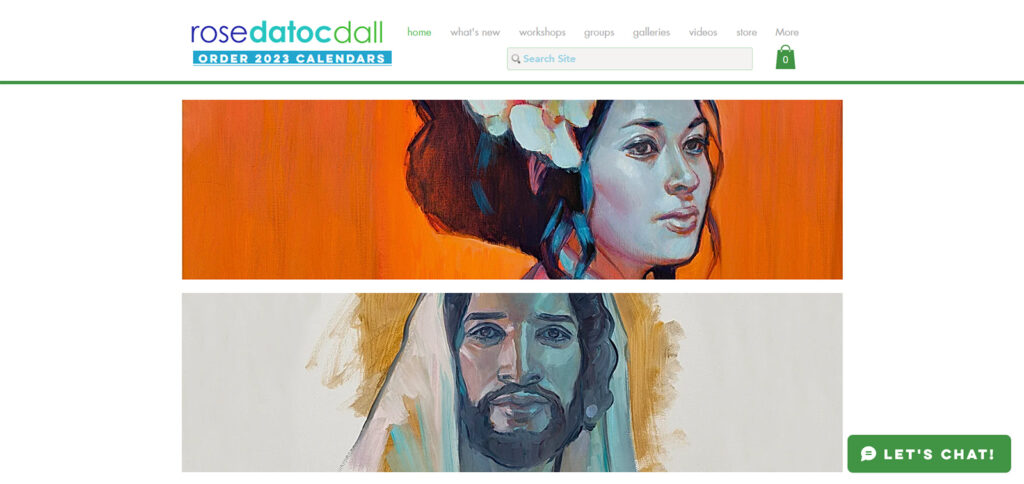
URL: https://www.rosedatocdall.com/
Rosedatoc Dall's website captivates visitors with a display of her finest paintings and an interactive hover effect for easy navigation. The gallery showcases her artwork in organized albums, utilizing a two-column layout to enhance the visual experience.
Each painting is protected with her watermark, ensuring their authenticity and security.
The website also offers an online store where visitors can conveniently purchase her prints and paintings, completing the seamless user experience.
Notes to take from this website:
Builder used: Wix
In conclusion, artist websites are crucial in showcasing artistic talent and connecting with audiences worldwide.
The examples discussed demonstrated the power of captivating designs, intuitive navigation, and seamless user experiences.
Aspiring artists and designers can learn from these examples to create visually stunning platforms that engage, inspire, and promote their work to a global audience.