Do you own a restaurant and want to attract more customers? Are you looking for ways to spread the word about your delicious food? Look no further!
This article will provide you with valuable tips on how to build the best website for your restaurant.
Having a powerful online presence goes a long way, even if people cannot taste what you’re selling through the computer screen.
With the right website design and marketing strategy, your restaurant can reach new heights of success. We strongly believe you can give yourself an edge in the competitive restaurant industry with the right approach.
So keep reading to learn how to achieve all that and even more!
Best Restaurant Websites Examples

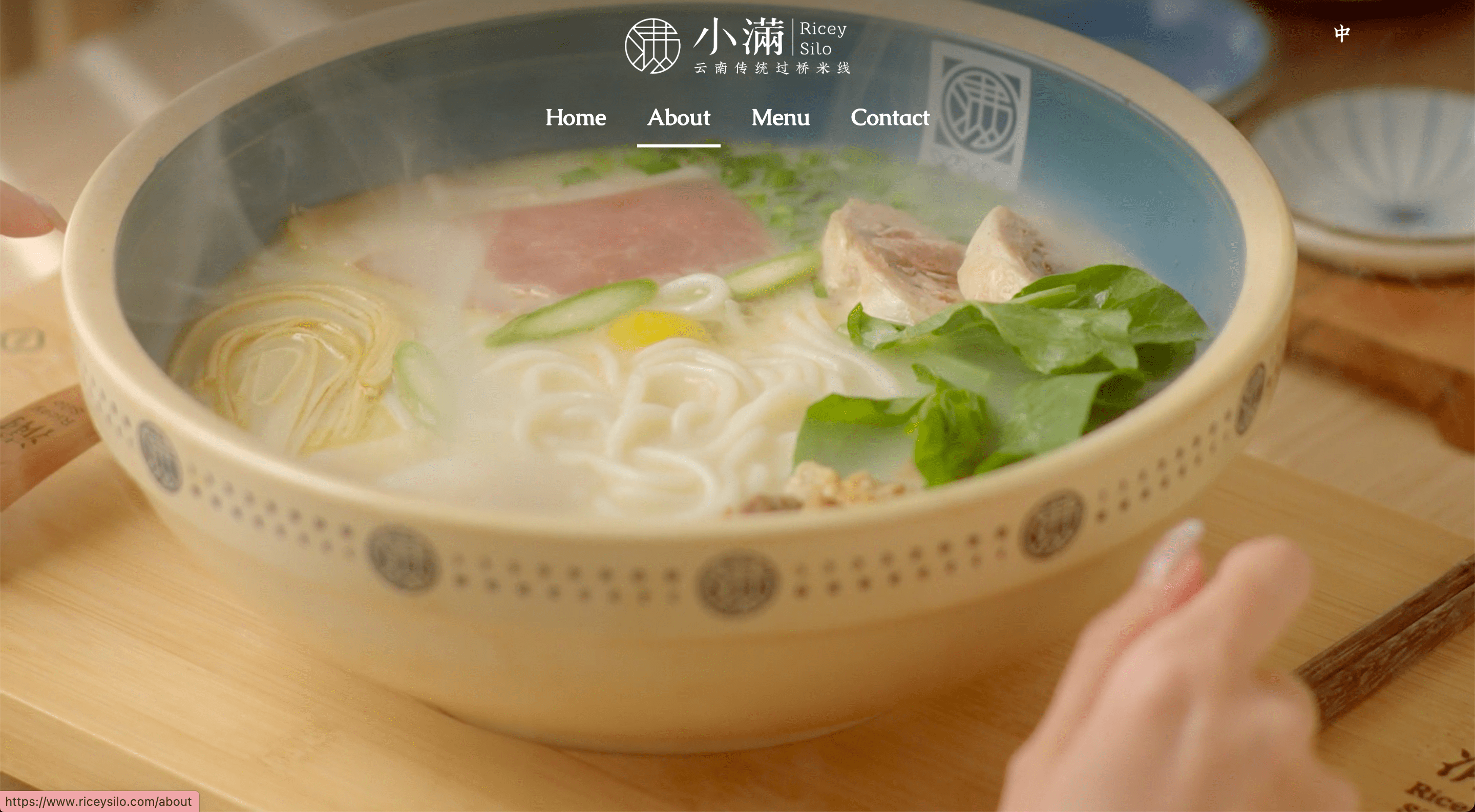
Ricey Silo
URL: https://www.riceysilo.com/
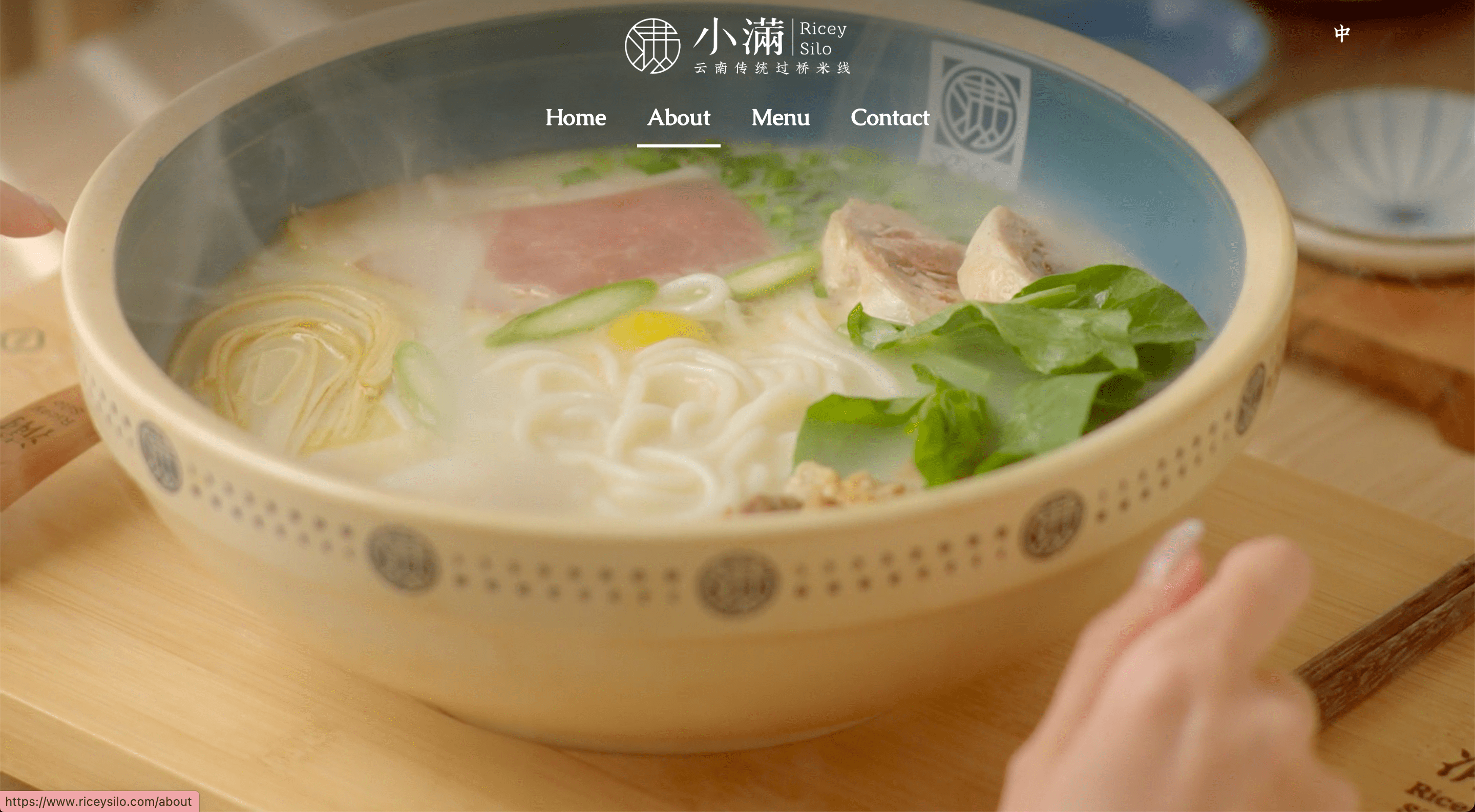
We’re starting our list strong with Ricey Silo, which offers traditional Yunnan Rice Noodles. Users will instantly notice the perfect choice of background video here. A steaming bowl of noodles immediately draws visitors and induces hunger. At the same time, this video also introduces visitors to the restaurant's main dish. Scrolling down reveals a short restaurant description and plenty of alluring food photographs. The Ricey Silo also features a beautiful header that is accessible from anywhere on the page. Selecting to view the menu opens a separate PDF file with a fantastically designed menu. We think fully incorporating the menu into the website would be better.
Notes to take from this website:
- Make the visitor feel like they’re at your restaurant;
- Use high-quality pictures of your dishes to induce hunger;
- Incorporate your menu as a part of the website. Opening separate files might not be so comfortable for mobile users.
Builder used: Custom

Diner NYC
URL: https://www.dinernyc.com/
The Diner NYC website first introduces visitors to how the diner looks from the outside. This might be a great tactic for setting a certain image in a person’s head. It might prove beneficial when a person walks by your restaurant and stops by because of the familiar look. The header appears as users scroll down and looks extremely organized and detailed. The front page doesn’t have any text whatsoever. The choice here is to convey the restaurant's style and mood by displaying various photographs. It’s not overloaded because all the information is distributed into different pages, so the front page looks visually pleasing.
Notes to take from this website:
- Sometimes pictures speak louder than words;
- Keep the information organized;
- Introduce visitors to how your restaurant looks and ‘feels’.
Builder used: BentoBox

Vittoria Pizzeria
URL: https://www.vittoriapizzeria.com/
The Vittoria Pizzeria is a Neapolitan-inspired pizzeria in Savannah. Upon entering this website, visitors are met with mouth-watering pictures of pizza and its production process. The slideshow of pictures instantly conveys what kind of food and style people might find at this restaurant. We also love a brave choice of font in the header. Although it’s not the most easily readable choice, it definitely attracts attention. Scrolling down, users can find different blocks with links to more information about the menu and the restaurant’s story. There’s no information on the front page, and all the attention is focused on pizza, which is the main point here.
Notes to take from this website:
- Include mouth-watering pictures of your dishes;
- Keep your front page simple by providing various information on separate pages;
- Don’t be afraid to risk it with unique fonts, but remember to ensure that the text is easily readable.
Builder used: BentoBox

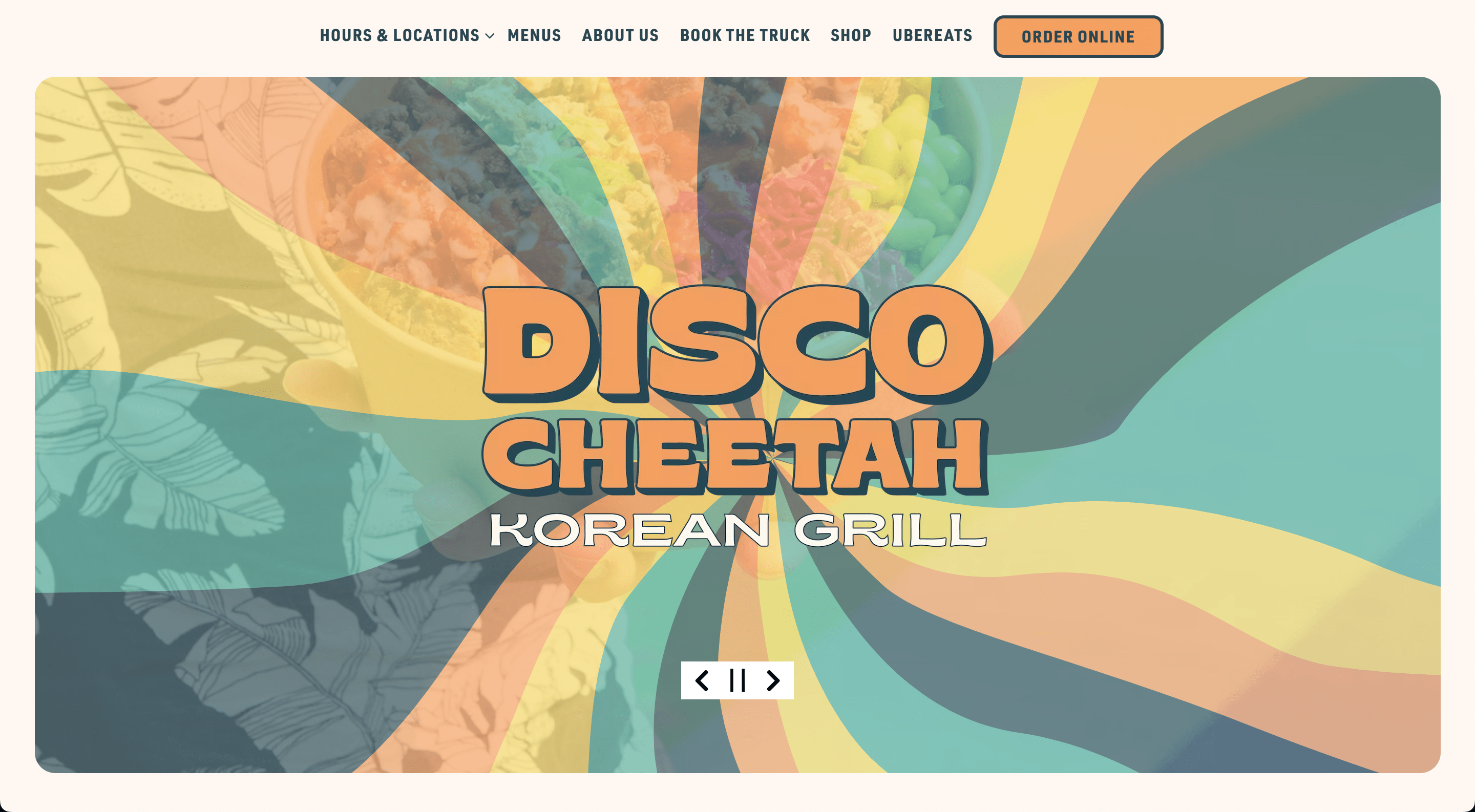
Disco Cheetah
URL: https://www.discocheetah.com/
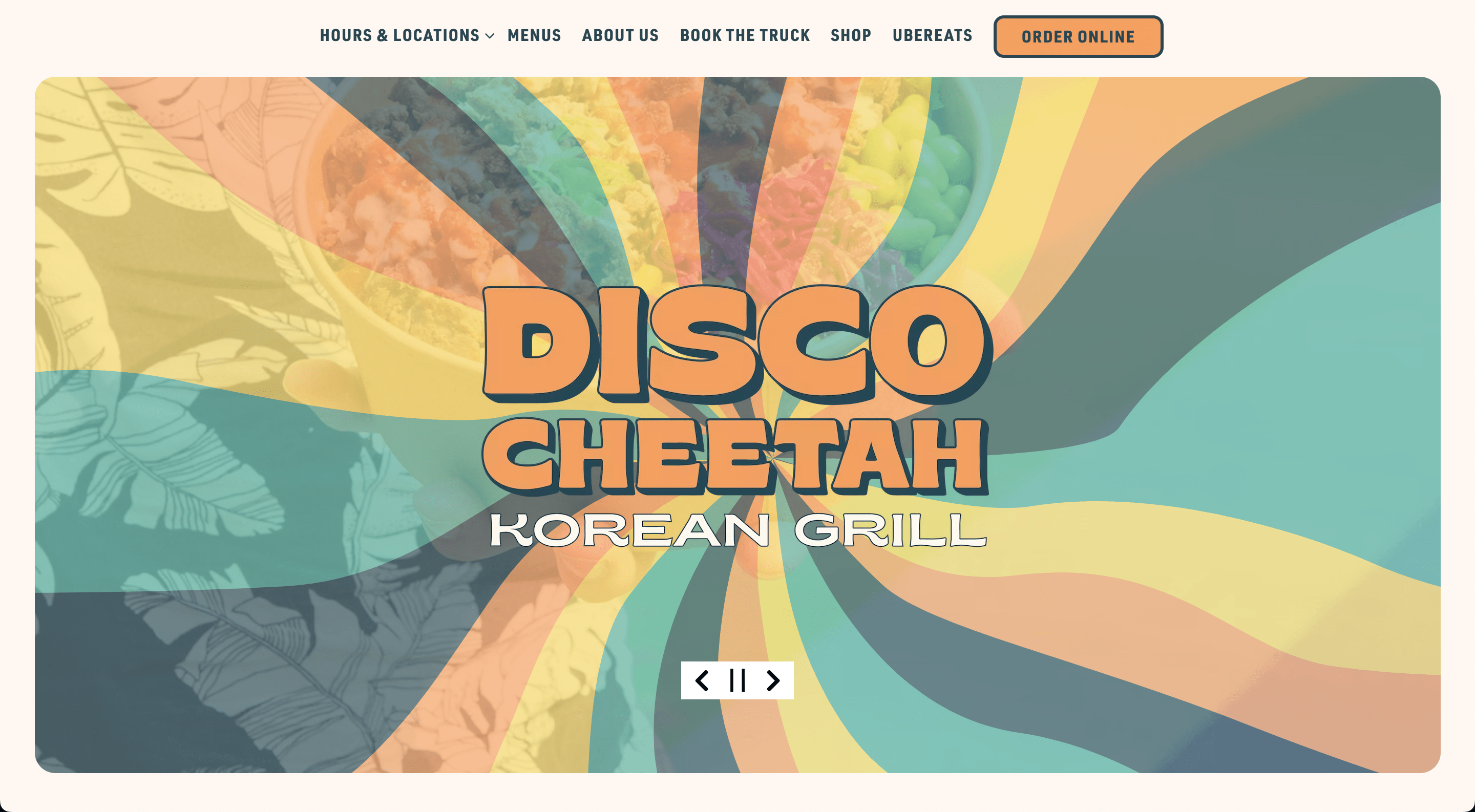
The Disco Cheetah website is a great example of how your website’s design should reflect your brand image. The website's color palette, choice of fonts, and elements screams disco and sets a great mood for the visitor. Users are instantly informed that this restaurant specializes in making Korean grill dishes. Because this business awaits customers in a certain location and in various food truck locations as well, it is important to emphasize it. Visitors can immediately learn about this by scrolling down the front page.
Notes to take from this website:
- Don’t be afraid to use a funky design on your website;
- Stay true to your brand image;
- Incorporate a story-telling slideshow of images.
Builder used: BentoBox

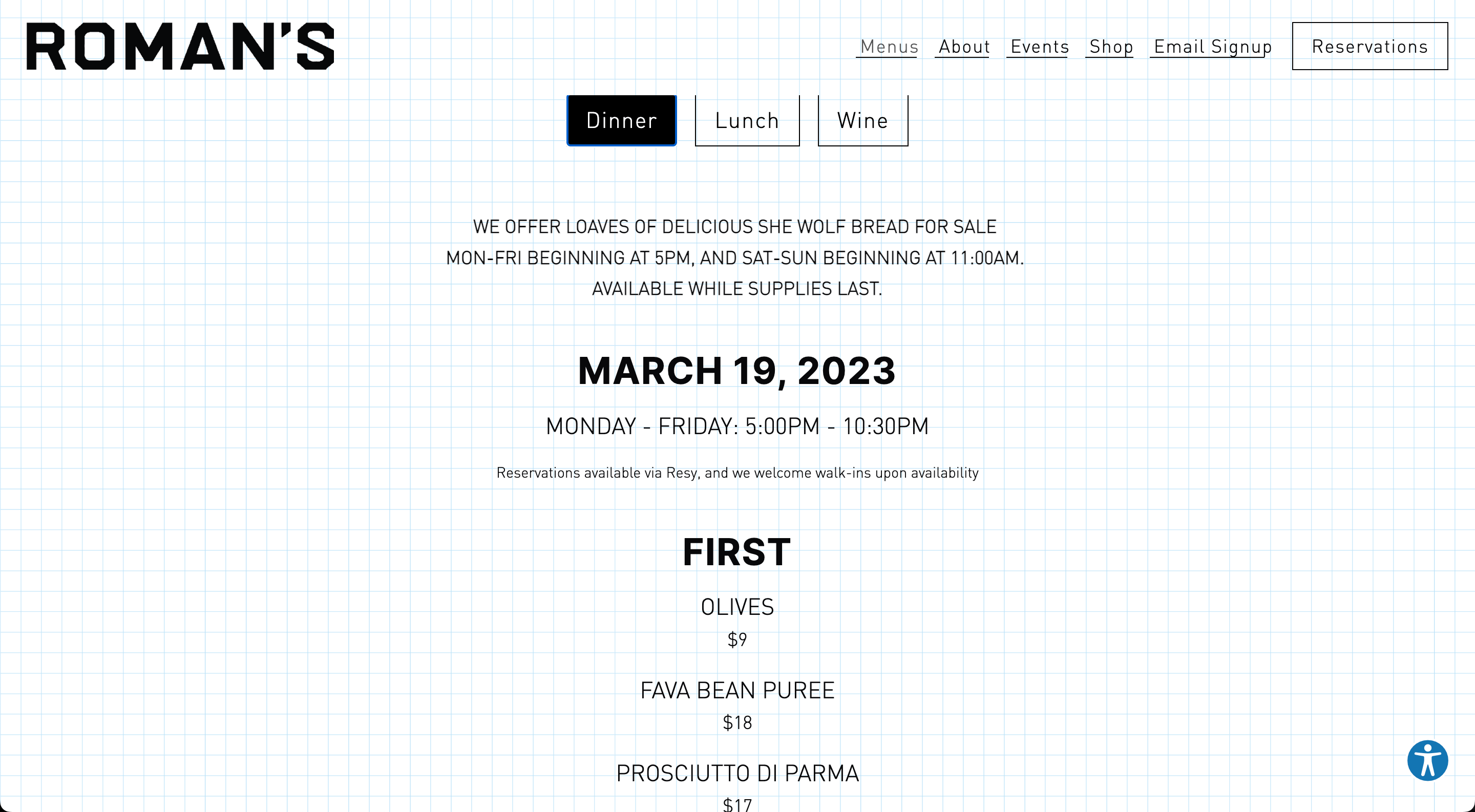
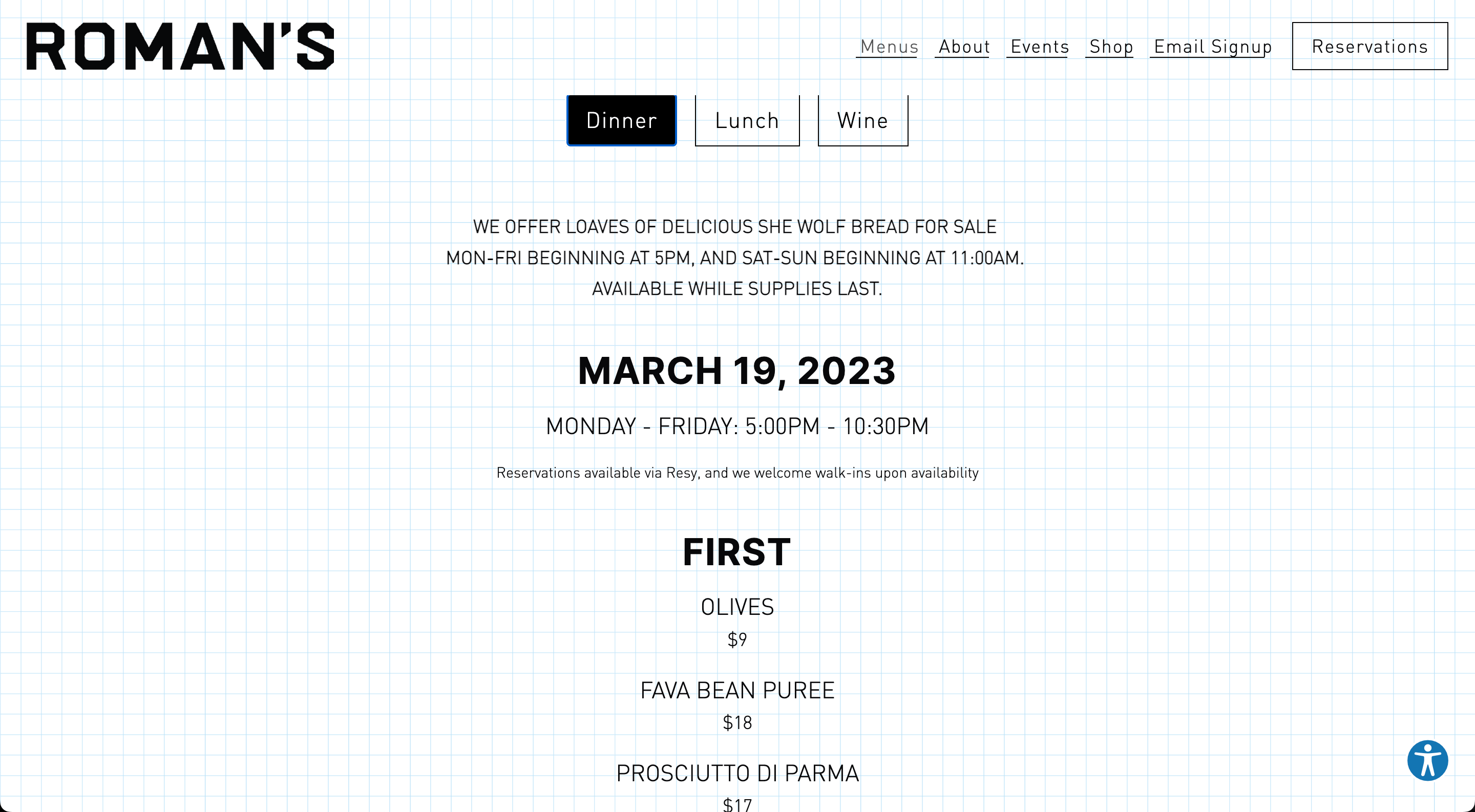
Roman’s NYC
URL: https://www.romansnyc.com/menus/
You will notice right away that Roman’s NYC restaurant also features a very interesting and unique design. The background looks like a sheet from a math notebook, and the text reminds you of important notes you used to take in class. An original decision like this immediately grabs visitors’ attention and encourages them to learn more about this business. The website layout itself is extremely simplistic and has no photographs whatsoever. All the attention here is focused on different menu variations people can choose from in the restaurant. What we love the most here is that food is the number one priority on the Roman’s NYC website.
Notes to take from this website:
- A unique website design goes a long way in grabbing the visitor’s attention;
- It would help to add at least a few photographs of your dishes on the website;
- Introducing people to your menu should be a priority.
Builder used: BentoBox

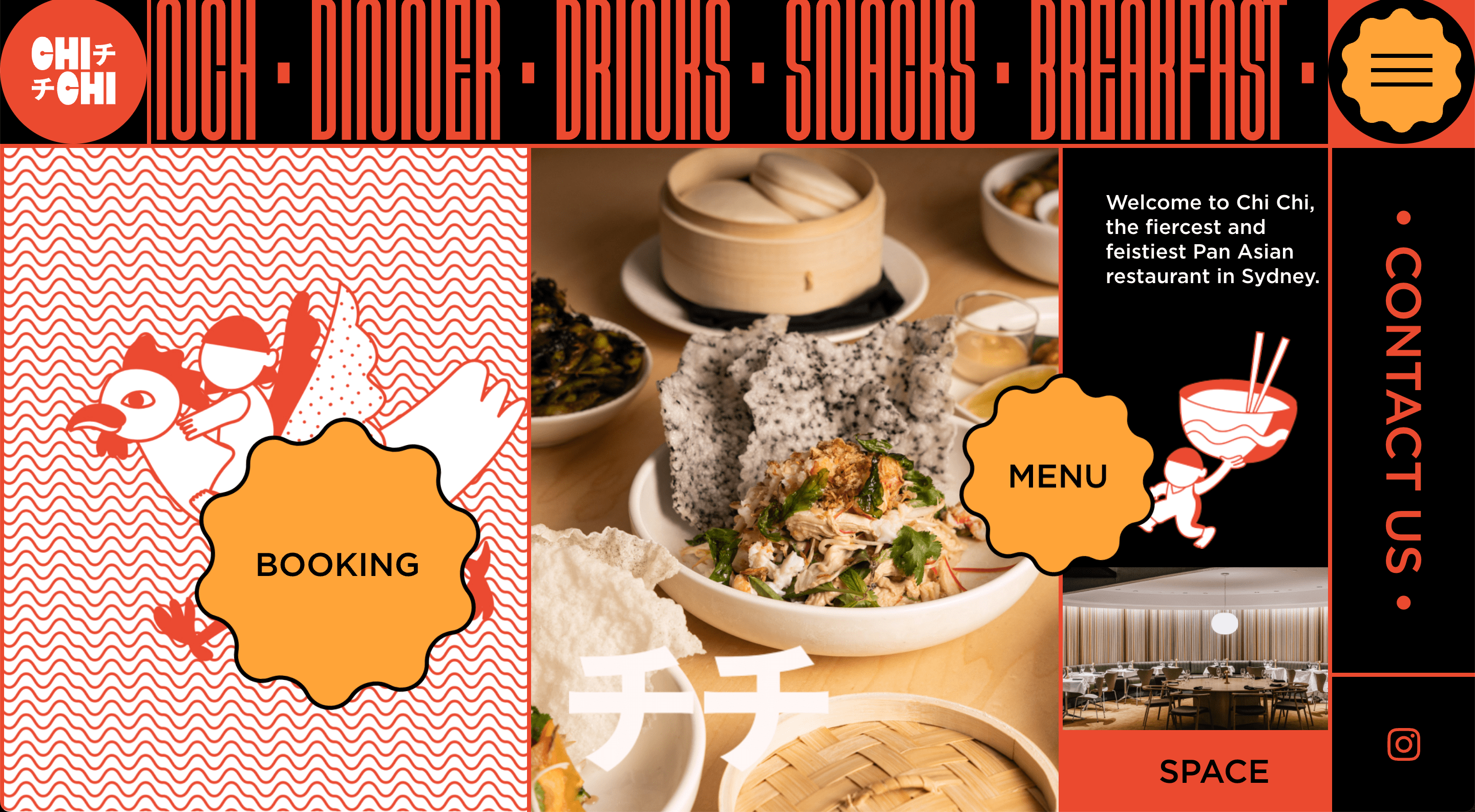
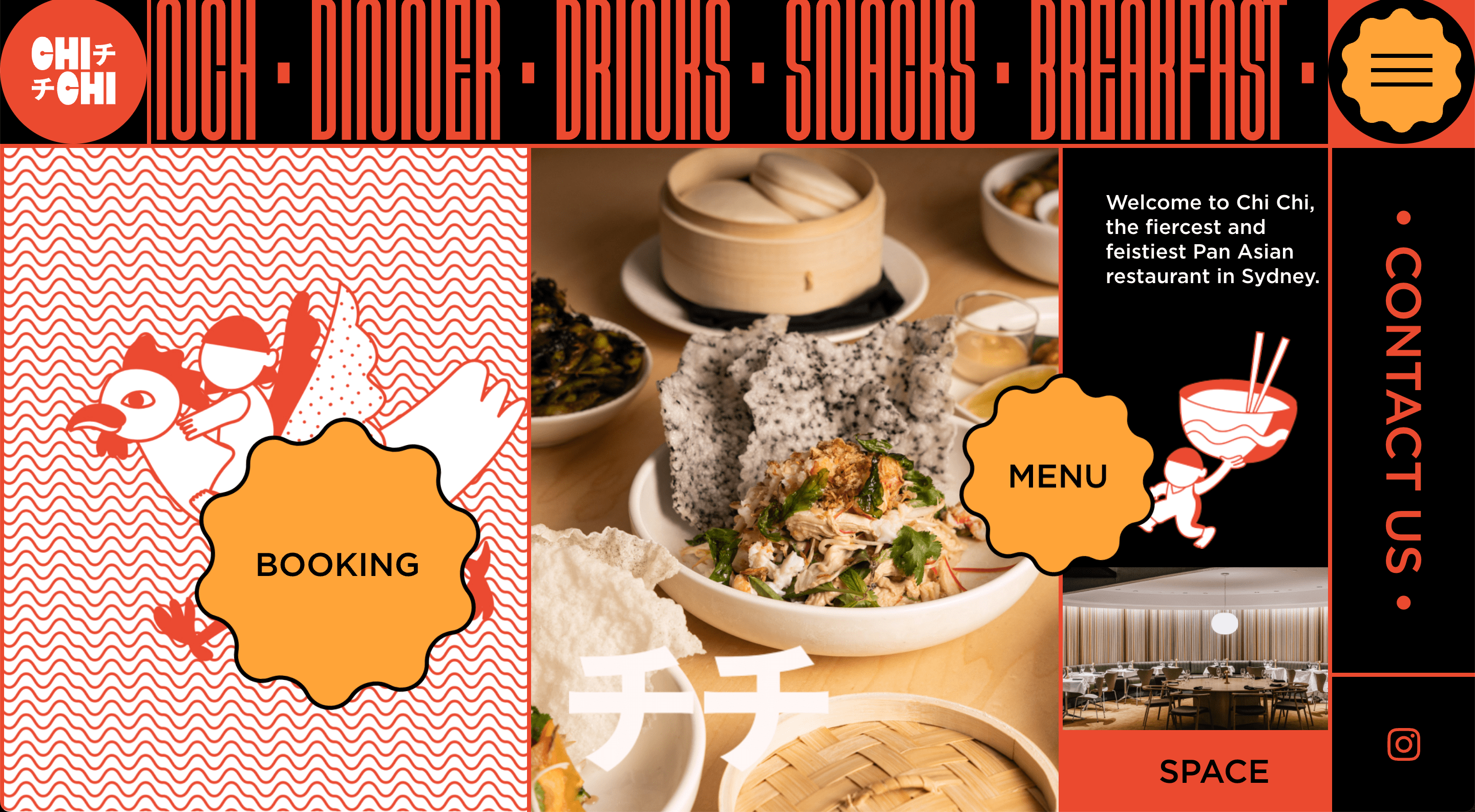
Chichi dining
URL: https://www.chichidining.com.au/
The ChiChi dining website is chaotic but definitely fascinating. It has a rolling line on top of the front page, informing visitors what type of foods are offered at the restaurant. The front page also features powerful and hypnotizing call-to-action buttons, encouraging people to book a table or check the menu. There’s a bold statement about the restaurant as well, which helps intrigue potential customers. We like how there’s a big section suggesting contacting the restaurant on the right side of the page. You will notice that the ChiChi dining website has something that is rarely seen online - the scrolling right (not down) option.
Notes to take from this website:
- Include bold statements about your restaurant;
- Use hypnotizing moving objects to call people to take action effectively;
- Don’t be afraid to show your uniqueness or chaotic energy.
Builder used: Custom

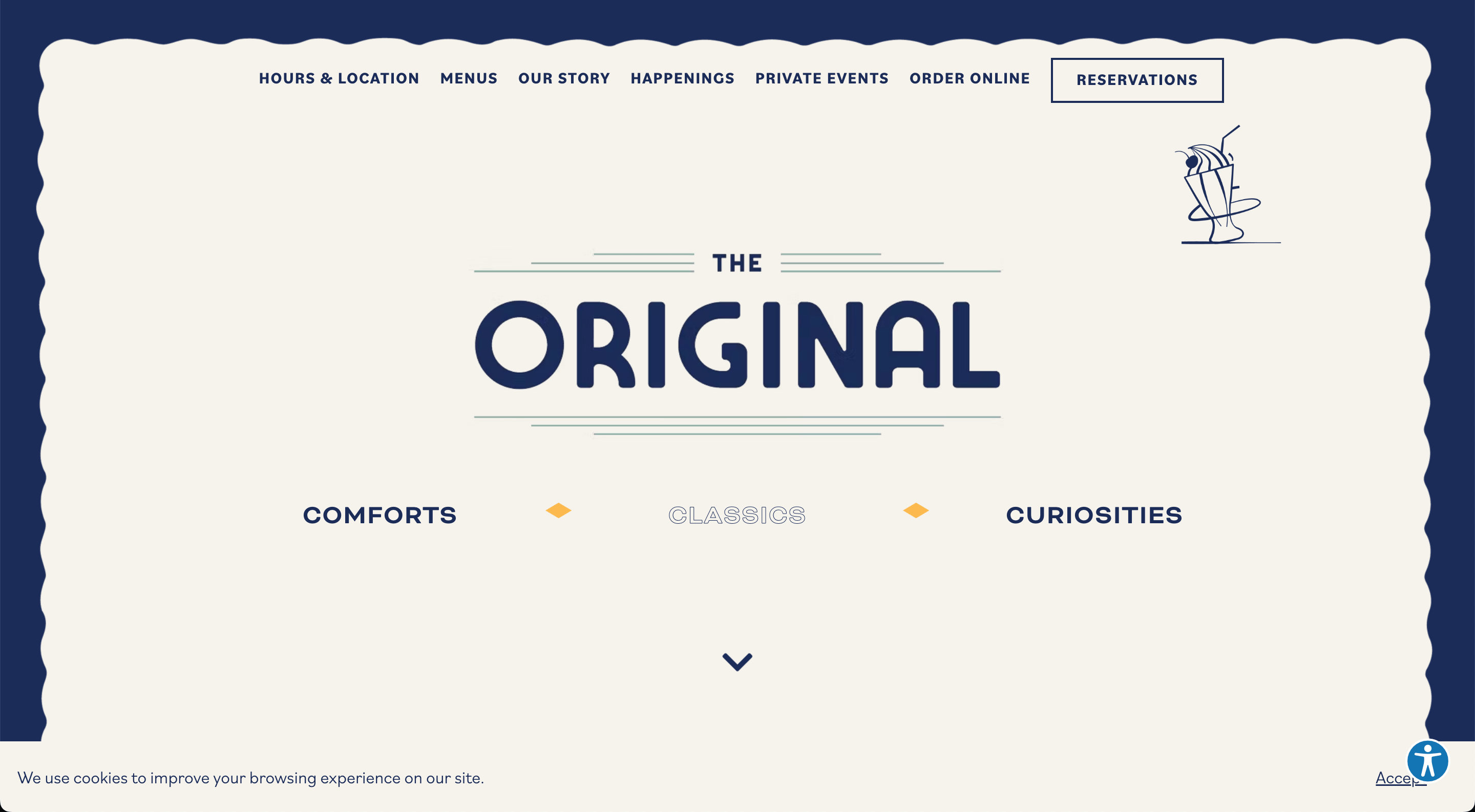
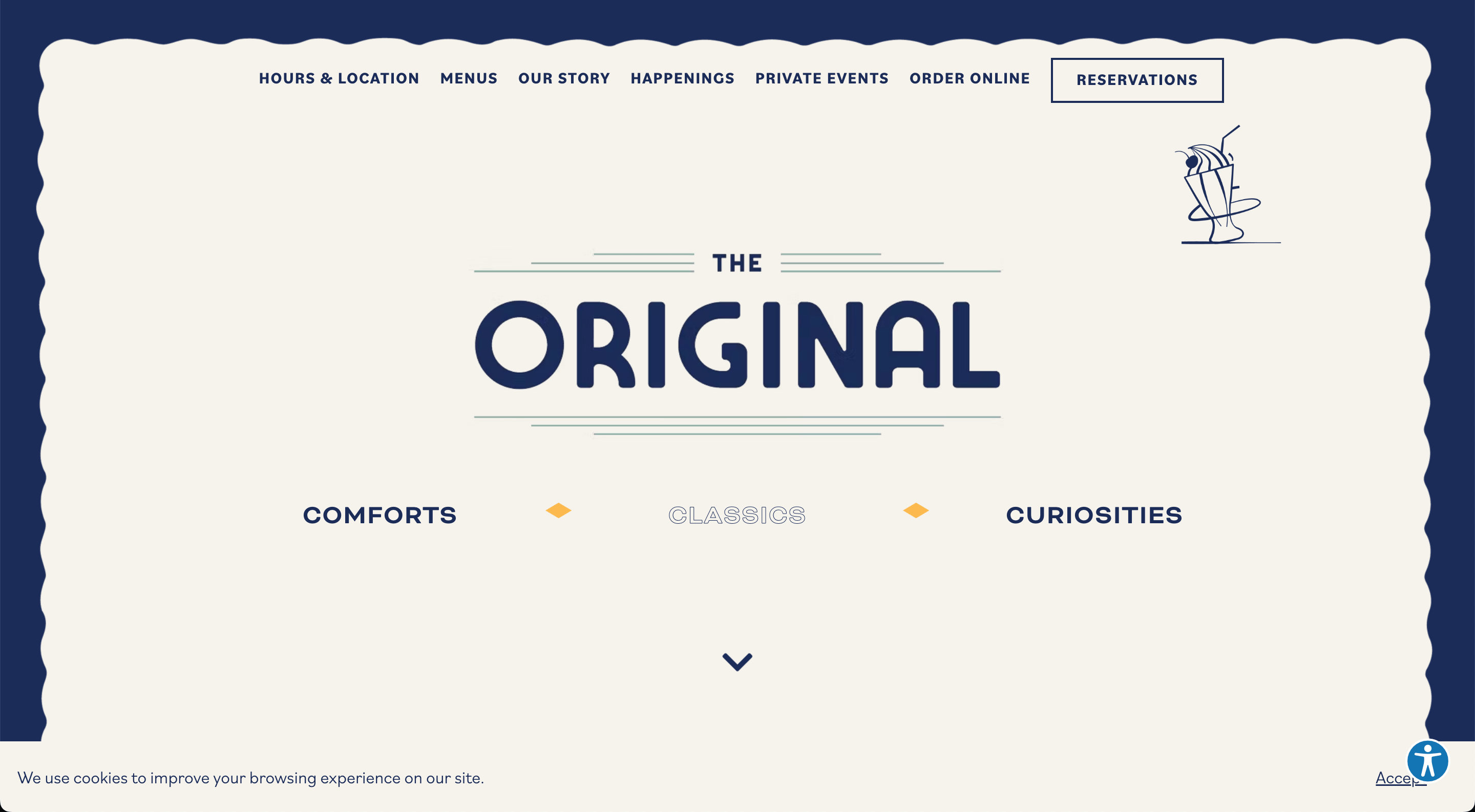
The OG Denver
URL: https://www.theogdenver.com/
The OG Denver website’s design is neat and original, which helps make an impression on visitors. The front page reminds you of a letter and doesn’t overload your sight with too much text. We would also like to commend the color choice here because it contrasts beautifully and is pleasant looking. Upon entering the website, visitors are given links to the most important information about the restaurant. Scrolling down reveals a photograph of the food and the encouragement to check out the menu. Users are then directed to learn more about the restaurant’s location, story, and availability of private events. However, these links are presented as buttons with fun phrases that definitely catch the user’s attention.
Notes to take from this website:
- Make sure your website’s design is neat and pleasant-looking;
- Ensure a clear header that helps easily navigate through the website;
- Be creative.
Builder used: BentoBox

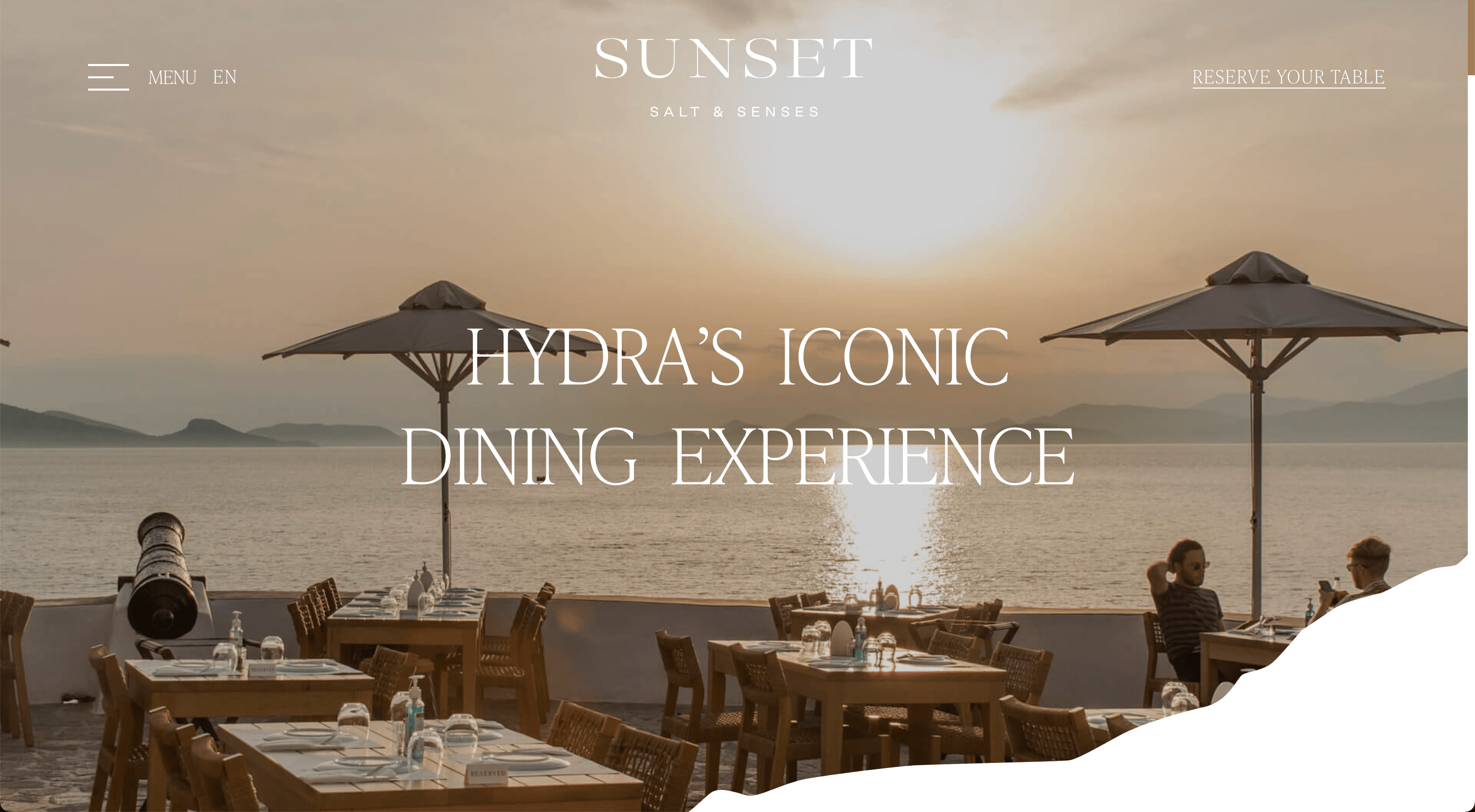
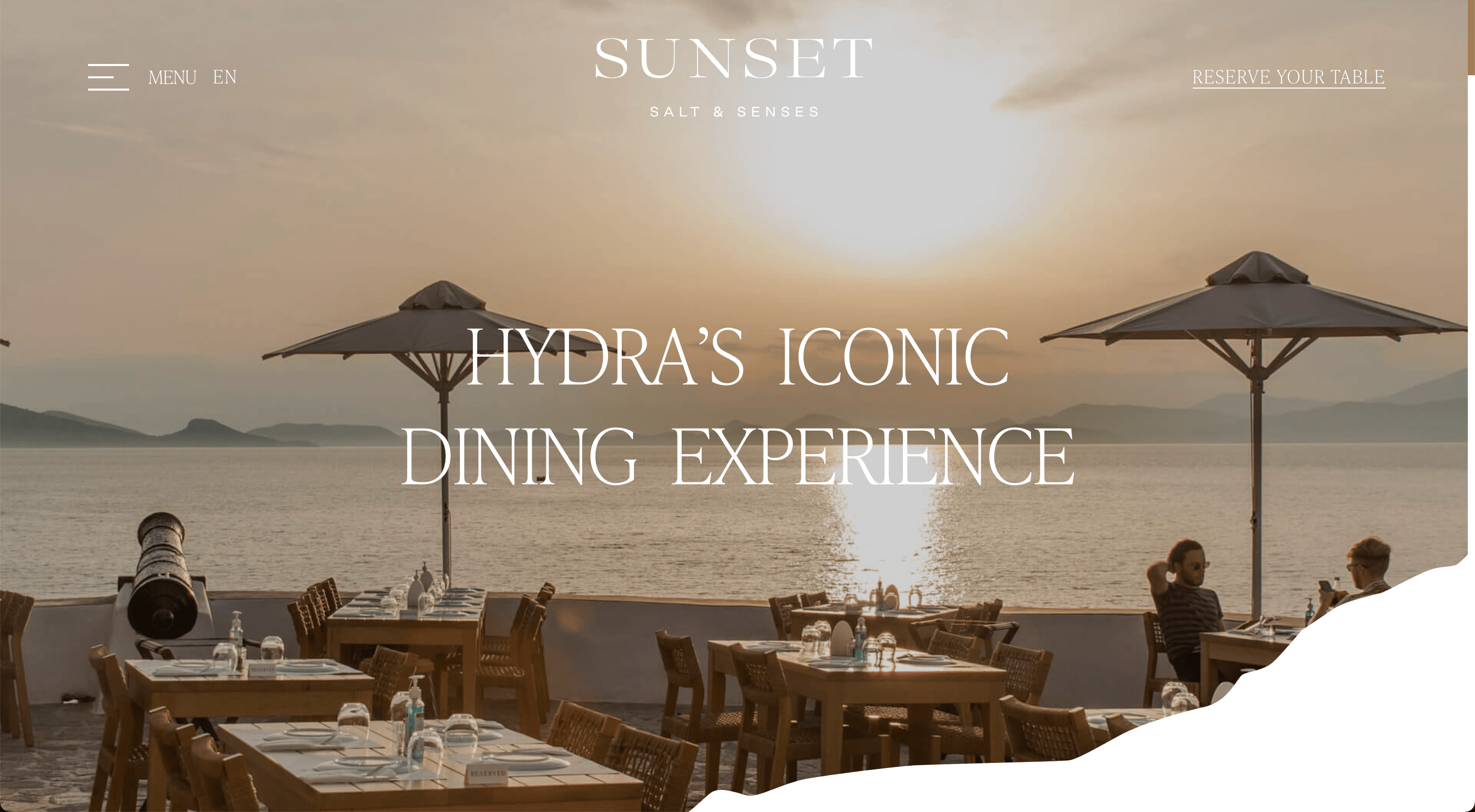
Sunset Hydra
URL: https://www.sunsethydra.com/
The Sunset Hydra website features a stunning view from the restaurant as its background image. The header is extremely simple and organized, which makes the design even more elegant. Scrolling down, the users can read about the restaurant and view unique photographs, inviting people to check the menu. We think including a link to reserve a table at the top of the page is a great way to invite new customers.
Notes to take from this website:
- Choose powerful photographs to grab the attention instantly;
- Keep the layout simple and organized to create an elegant look.
Builder used: WordPress

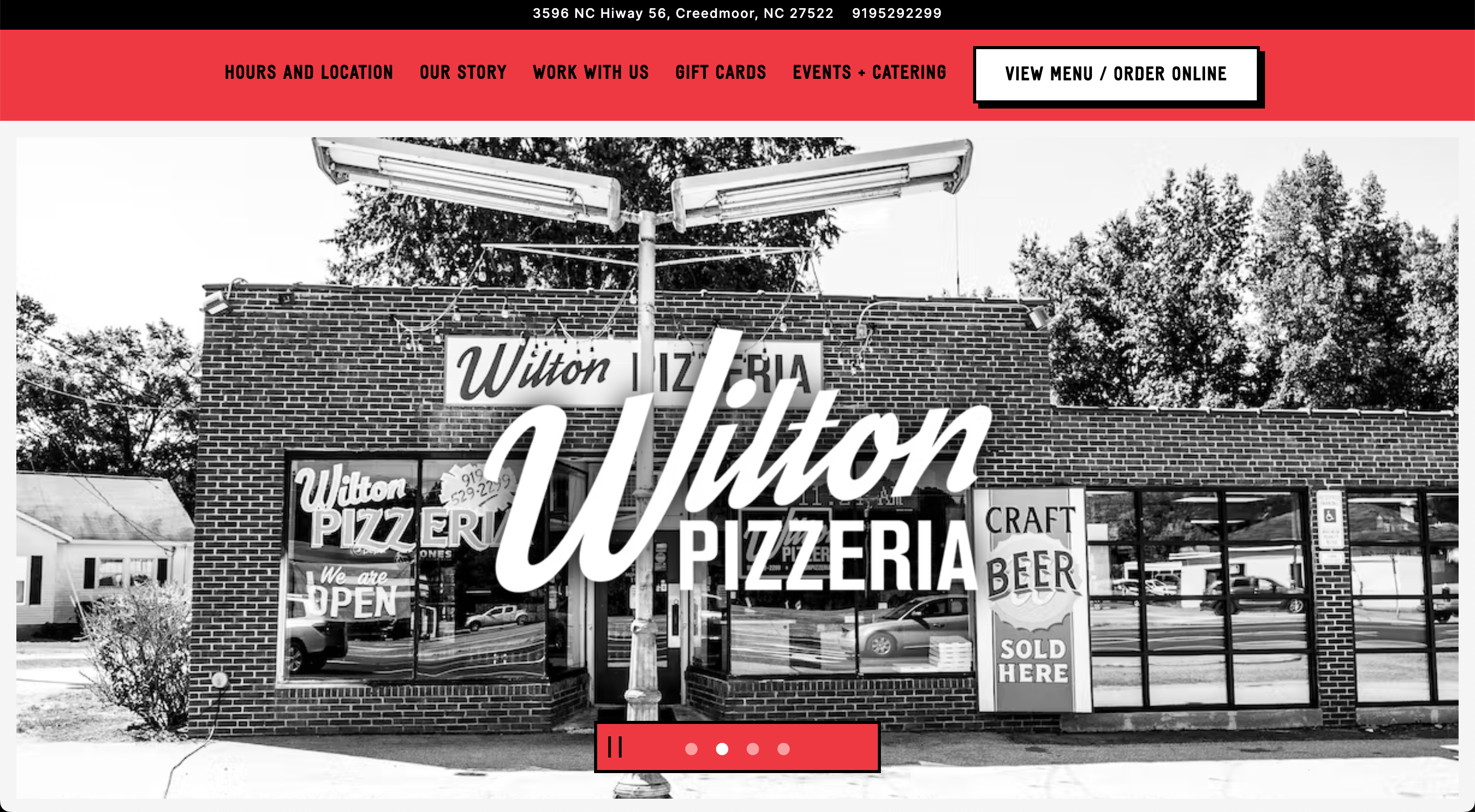
Wilton Pizzeria
URL: https://www.wiltonpizzeria.com/
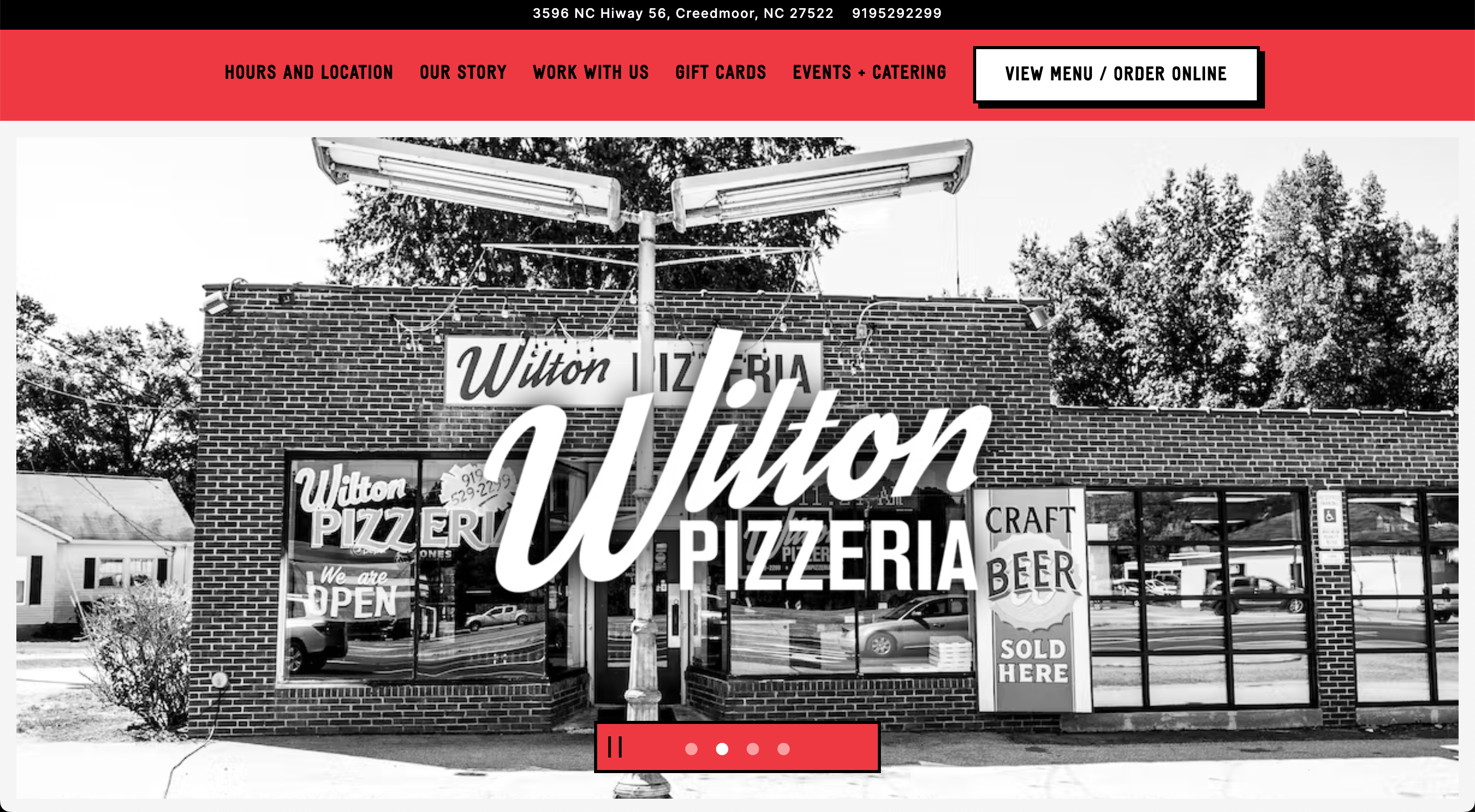
The Wilton Pizzeria website features a slideshow of pictures from the pizzeria on its front page. Here people are able to stop the slideshow by clicking the pause icon. This is a great option to provide to the visitors, as it can help minimize distraction. Another thing worth noting is the menu and ordering button. The button is outlined and has a different-colored background, which helps it really stand out from other elements in the header. Scrolling down the page, the users are welcomed to the pizzeria and encouraged to order a carryout. Overall, the website’s design is highly functional and very user-friendly.
Notes to take from this website:
- If you use a slideshow, include an option for pausing it;
- Attract the user’s attention by giving an element different-colored background and an outline;
- Introduce your business and why it’s special.
Builder used: BentoBox

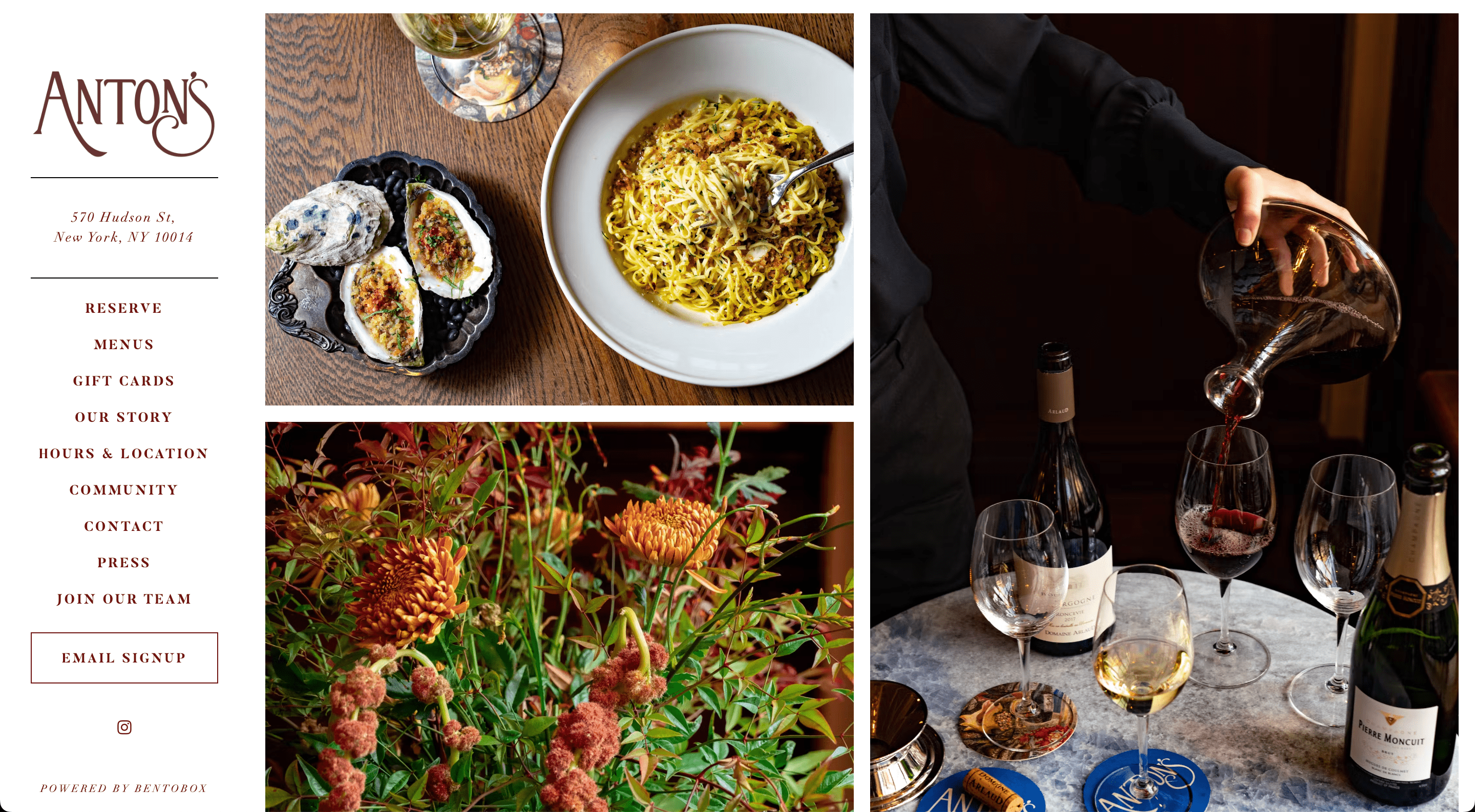
Anton’s NYC
URL: https://www.antonsnyc.com/
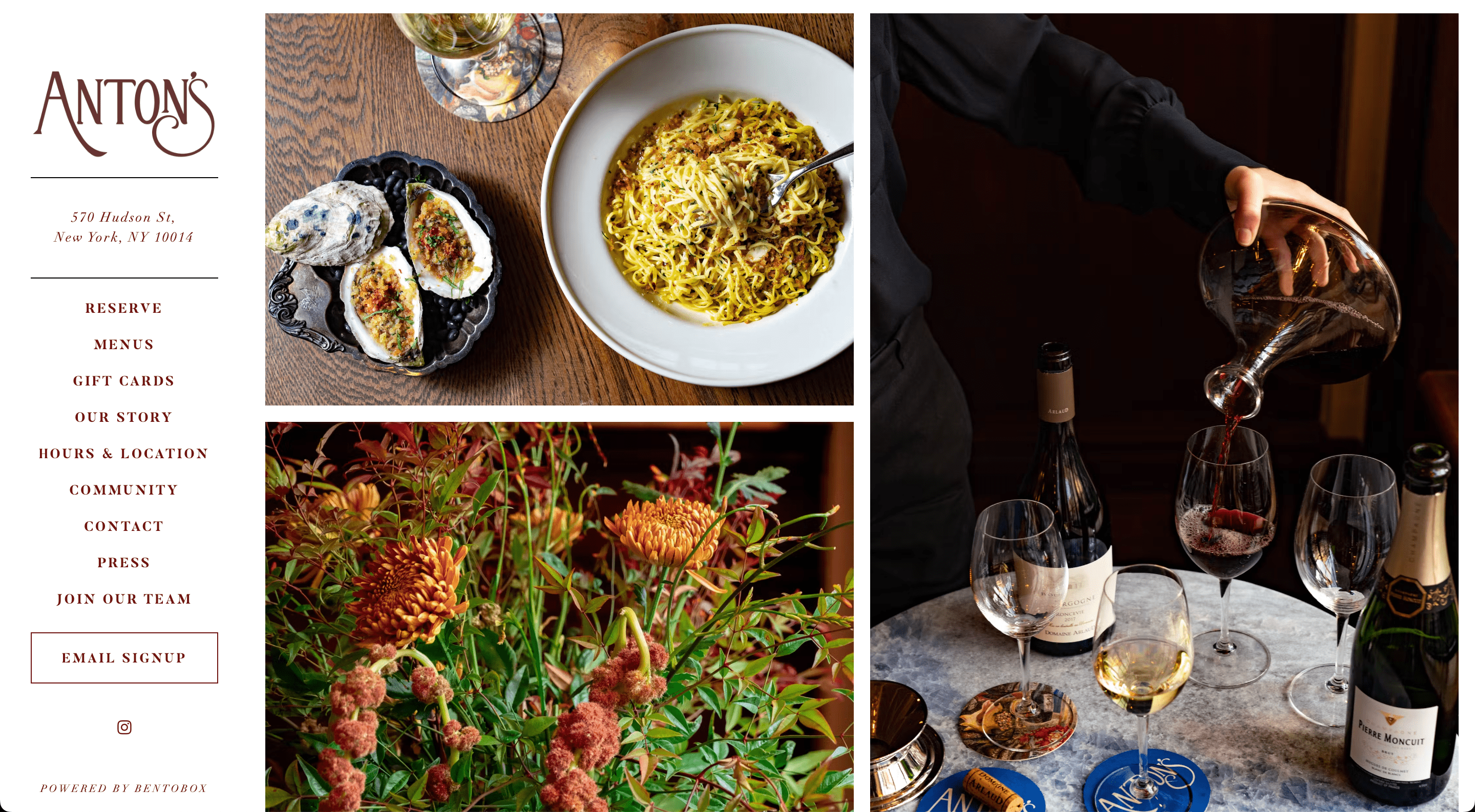
Anton’s NYC website uses a simple grid layout to draw visitors with beautiful photographs from the restaurant. There’s a website menu on the left, with organized sections, easily navigating the visitors through the website. This layout makes the front page look simplistic but sophisticated at the same time. The menu section also features an Instagram icon, where users can view more photographs from the restaurant. We believe Instagram heavily influenced this website’s layout. Choosing any of the pages on the menu reveals a stunning picture on the right and all the important information below it.
Notes to take from this website:
- Pictures speak louder than words, so use them to showcase your restaurant’s style and menu;
- An organized website with no unnecessary distractions goes a long way.
Builder used: BentoBox

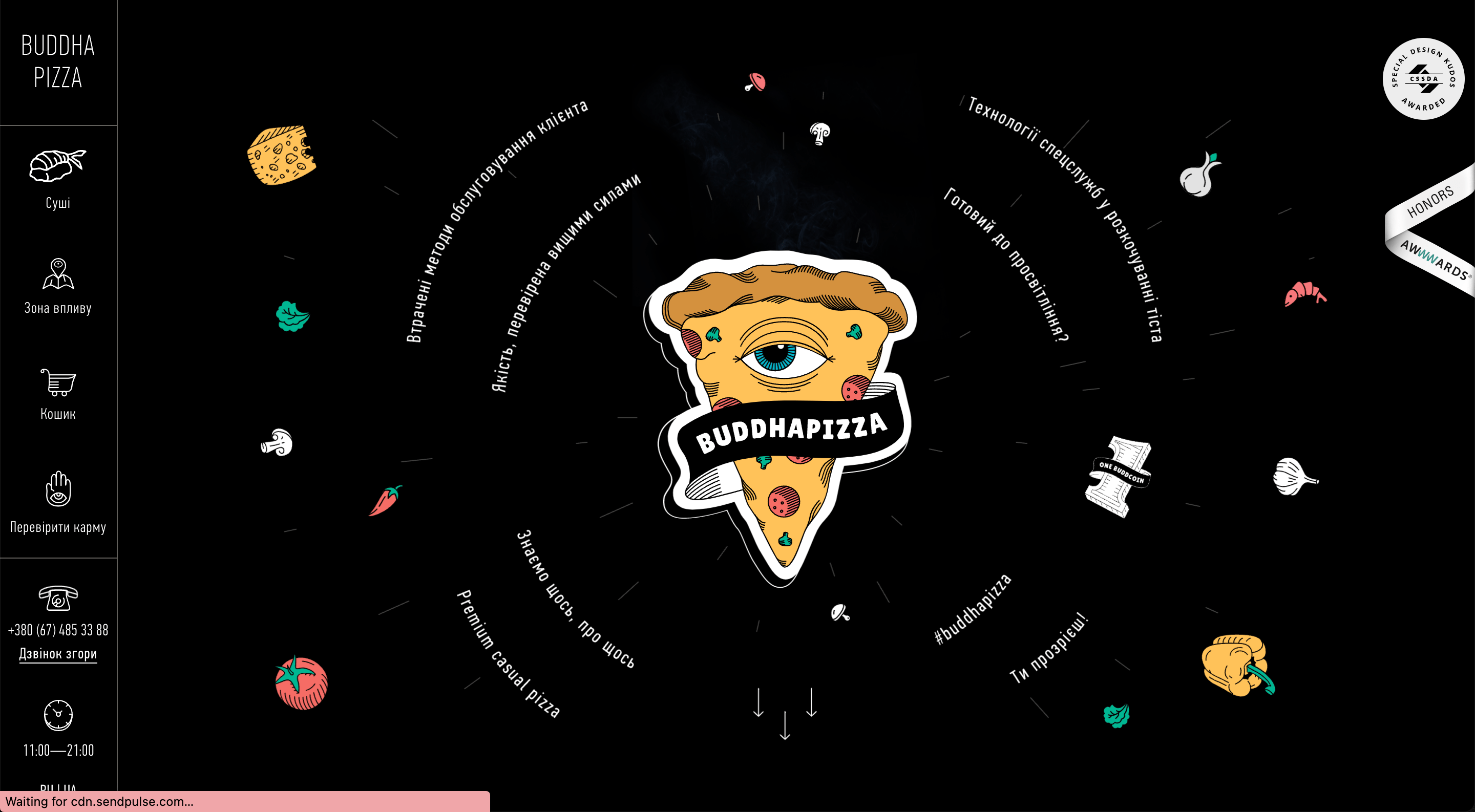
Buddha Pizza
URL: https://buddhapizza.com/en
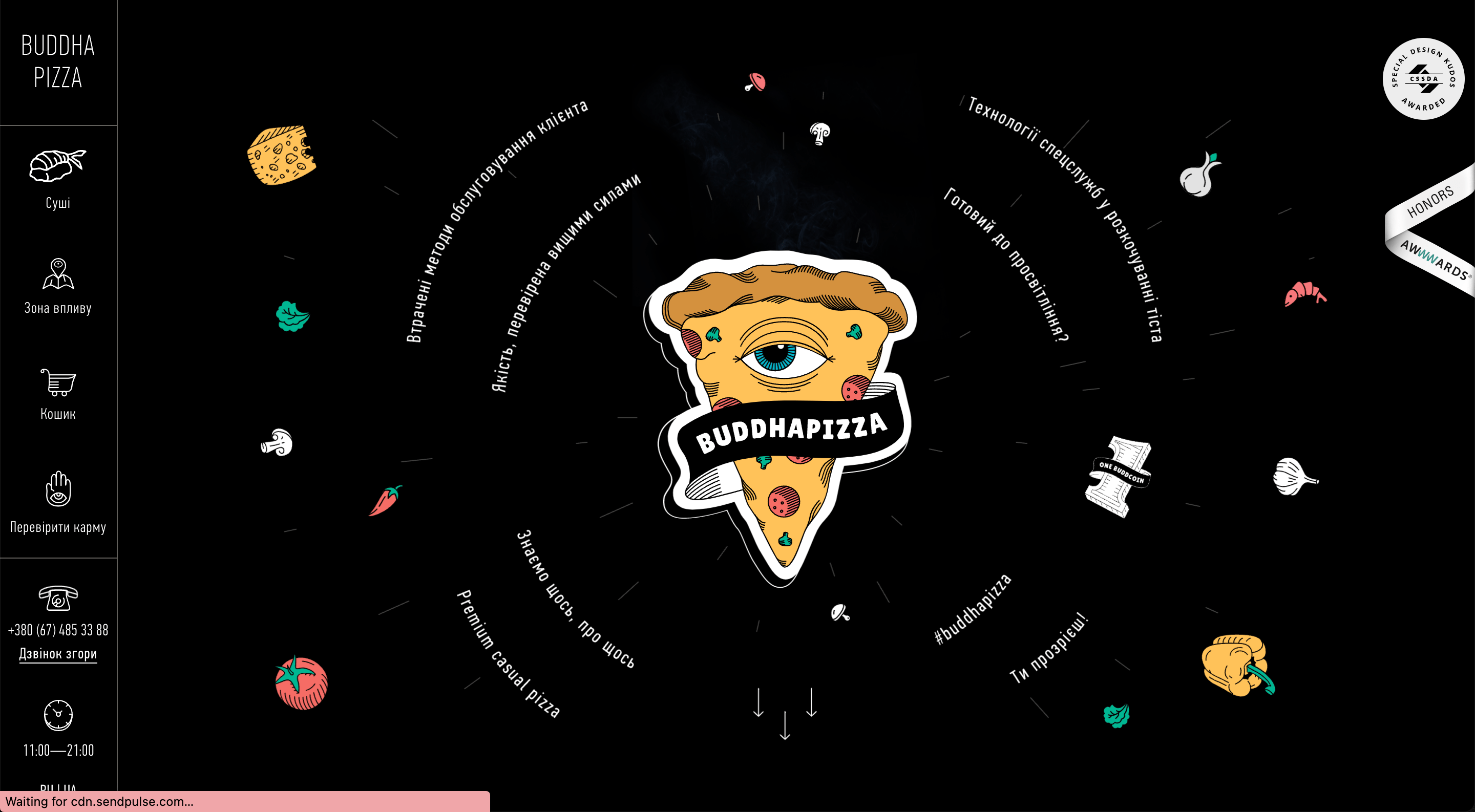
Buddha Pizza claims to be the best pizza delivery in Odessa. As this town usually receives lots of tourists, having a unique and fun website is essential. The website’s loading icon is a pizza being eaten, which is a fun and original way to let visitors know about the business’s expertise. We adore this website’s front page because it has a cool logo in the middle and floating pizza ingredients and fun phrases all around it. You can also notice how the same theme is continued in the menu on the left. Cute icons instantly catch visitors' attention and encourage them to try this place out.
Notes to take from this website:
- Being unique and fun is the best way to convince people to become customers;
- The main task of the front page is to catch visitors’ attention, so you don’t need to provide much information here;
- It is highly functional and user-friendly to allow customers to choose product ingredients by clicking on their respective icons.
Builder used: Custom

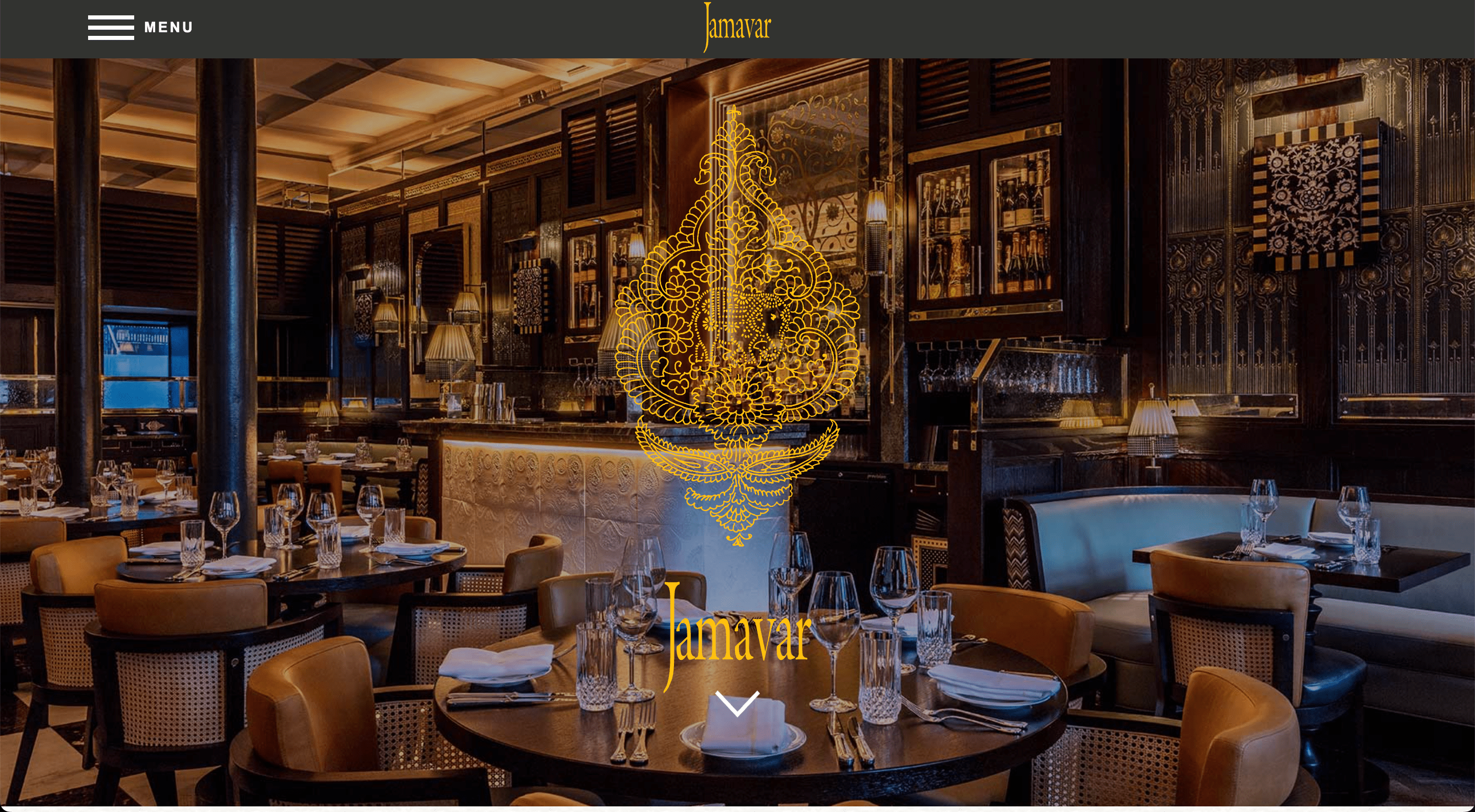
Jamavar Restaurants
URL: https://jamavarrestaurants.com/
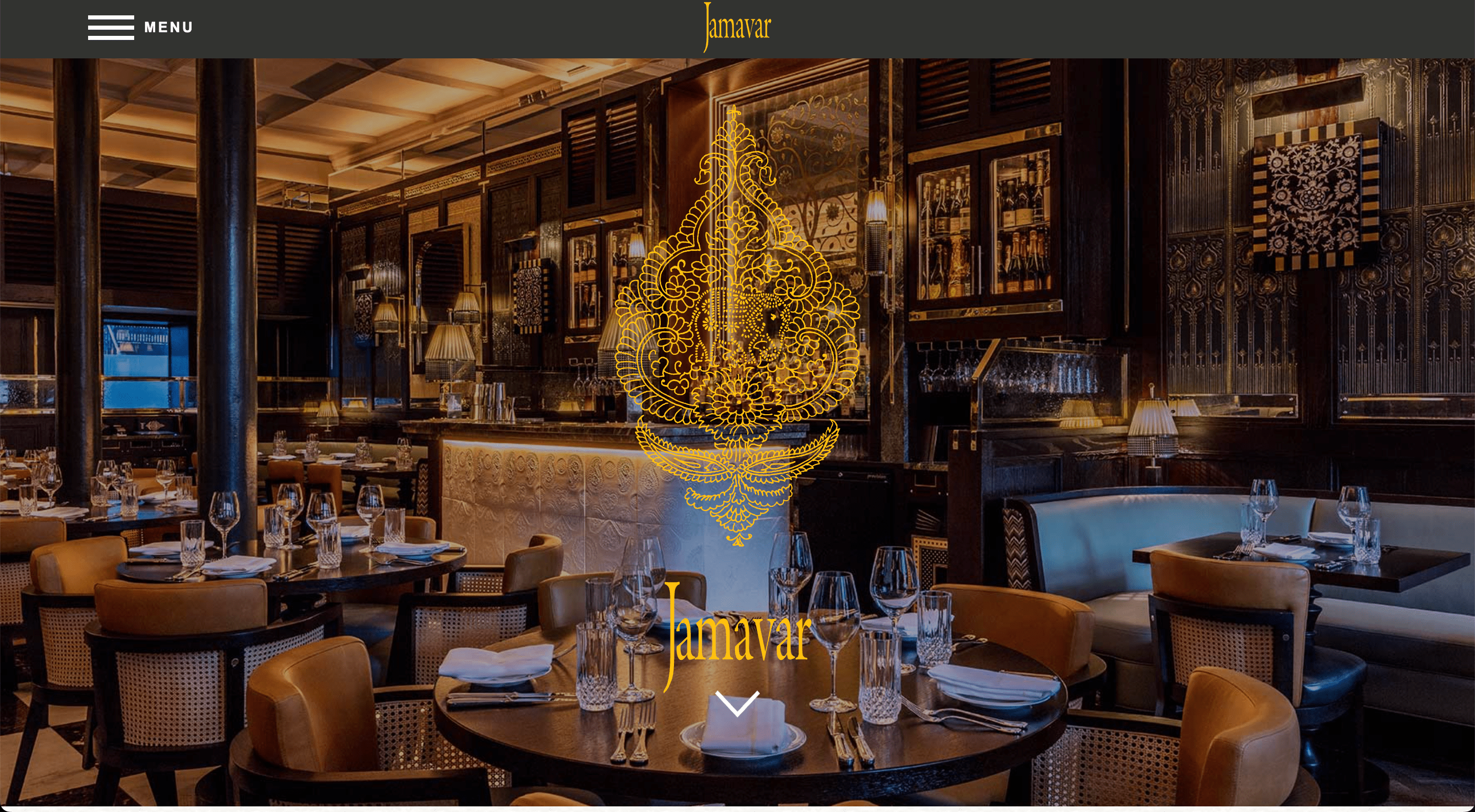
The Jamavar restaurant website is an interesting example worth mentioning on this list. Upon entering the website, users can only see screen-wide photographs of a restaurant, the logo, and the name of the restaurant. With so little information, users can instantly guess additional details about the restaurant - it is high-end and has deep connections with Indian cuisine. The header with the menu appears as users scroll down the page. Users are first introduced to the restaurant’s history and then its locations. The website’s layout portrays that this business focuses on providing people with a rich dining experience.
Notes to take from this website:
- The website’s layout should correlate with your business’s values and style;
- Understand your target audience to choose appropriately what to highlight on your website.
Builder used: WordPress

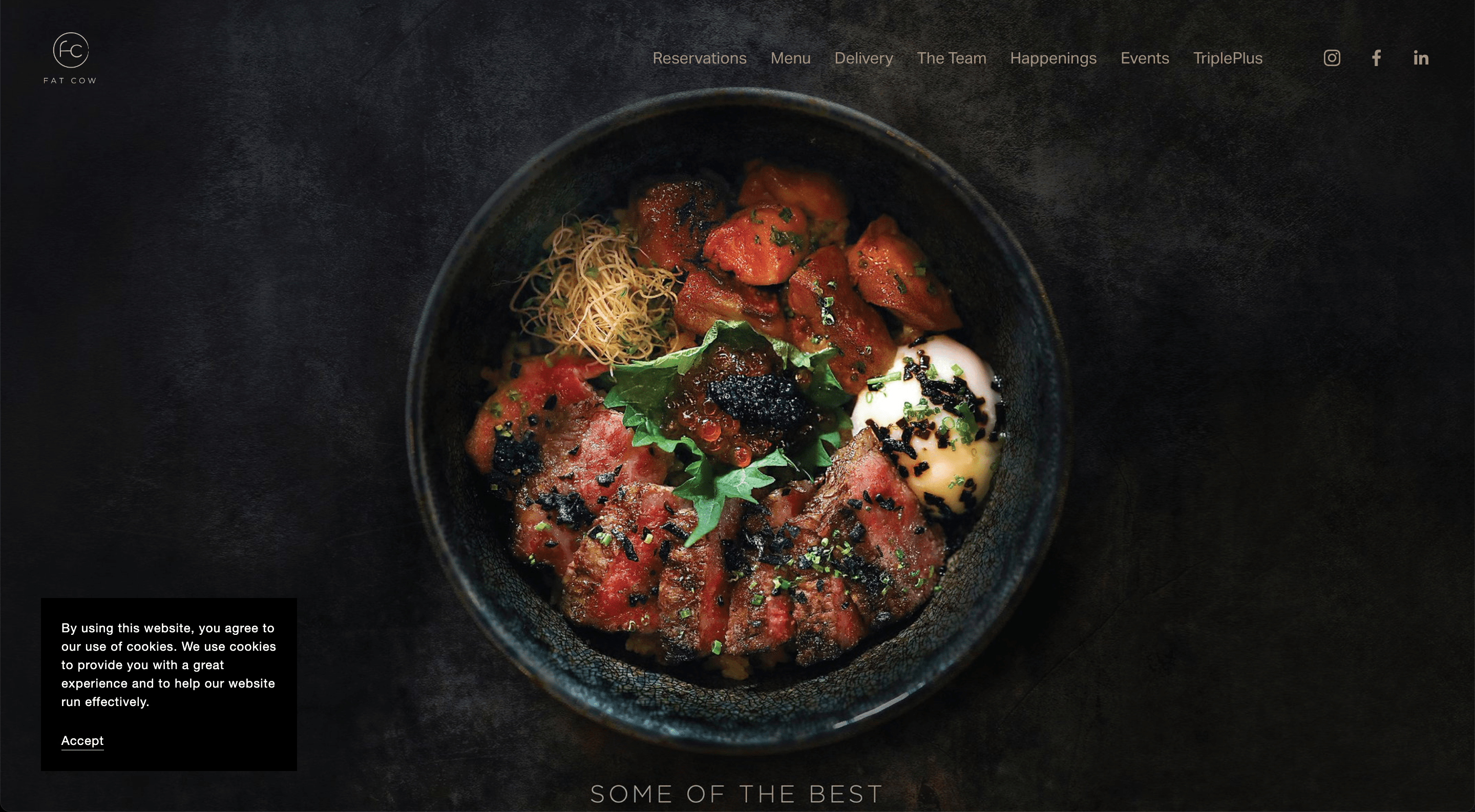
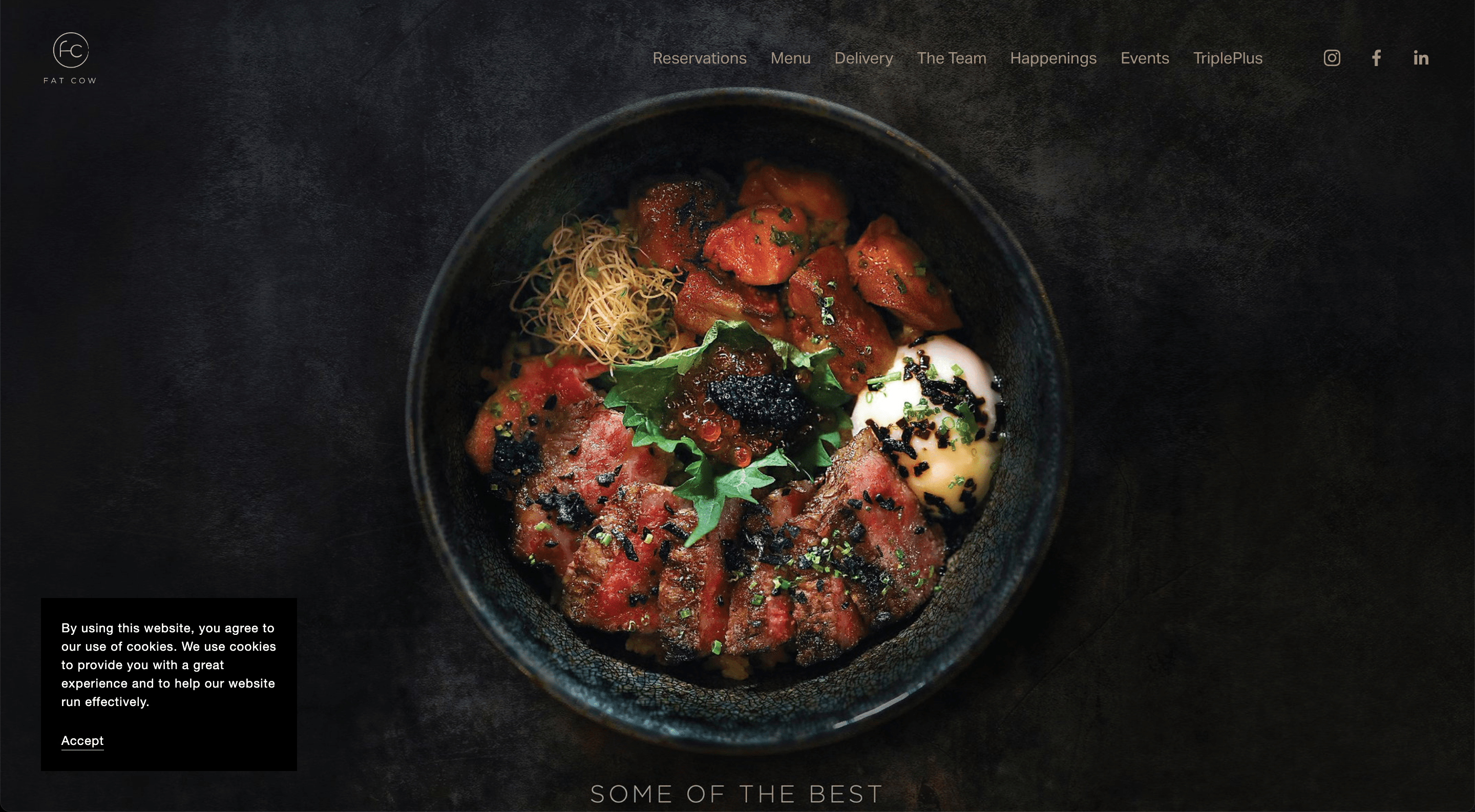
Fat Cow
URL: https://www.fatcow.com.sg/
The Fat cow restaurant draws visitors by using a mouth-watering picture of a dish on its front page. Not only does this high-quality photograph makes people hungry, but it also effectively portrays the restaurant’s cuisine. The front page also features a bold statement about the restaurant, which inspires interest and trust. The front page is not overloaded with information, as it serves only one purpose - to grab attention. Users can easily book a reservation and view the menu, events, or team by navigating the options in the header. We like how the header doesn’t stand out too much but is clearly visible.
Notes to take from this website:
- The front page doesn’t have to include all the information;
- User high-quality pictures of your dishes to convince people to try it out;
- Add social media icons in the header.
Builder used: Squarespace

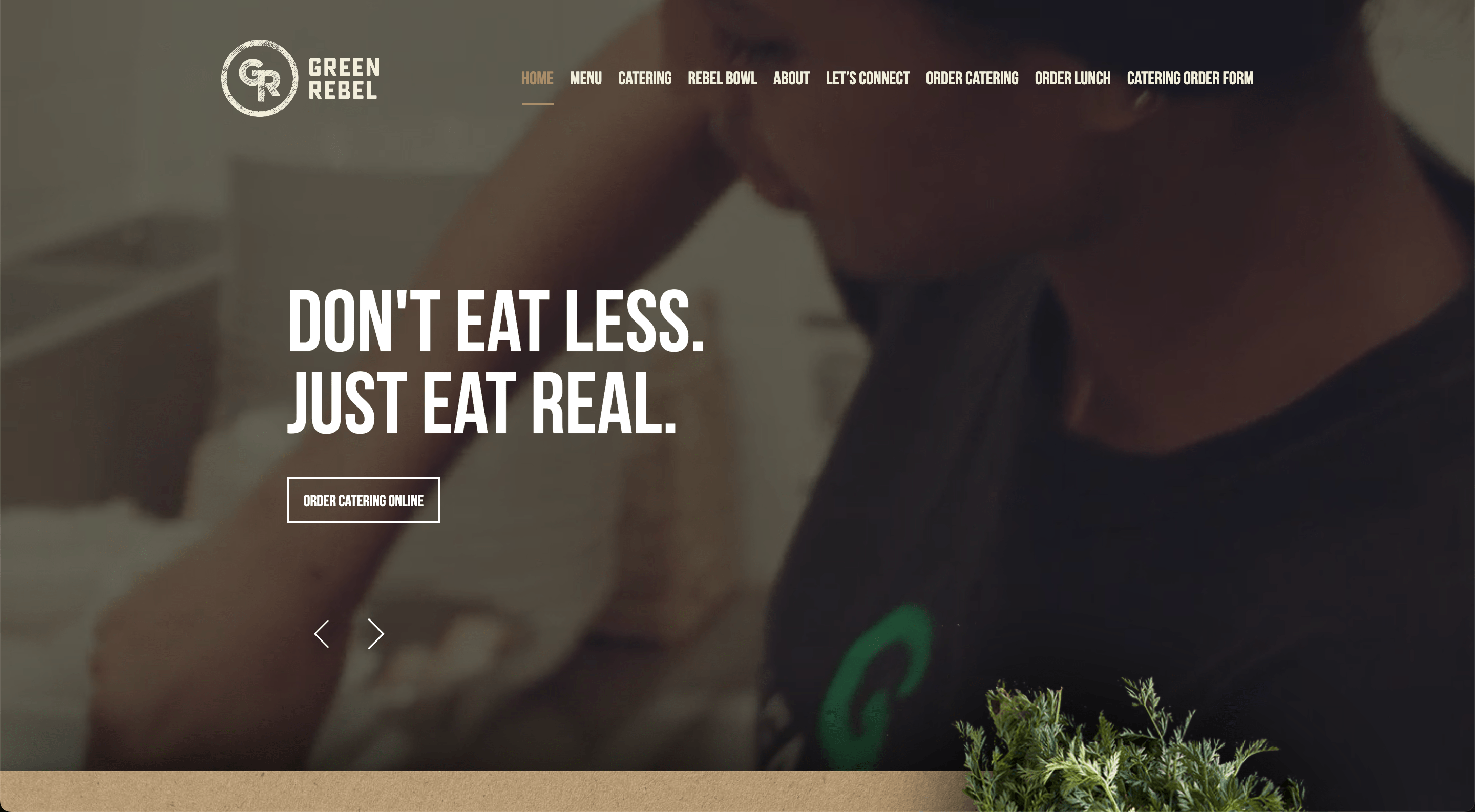
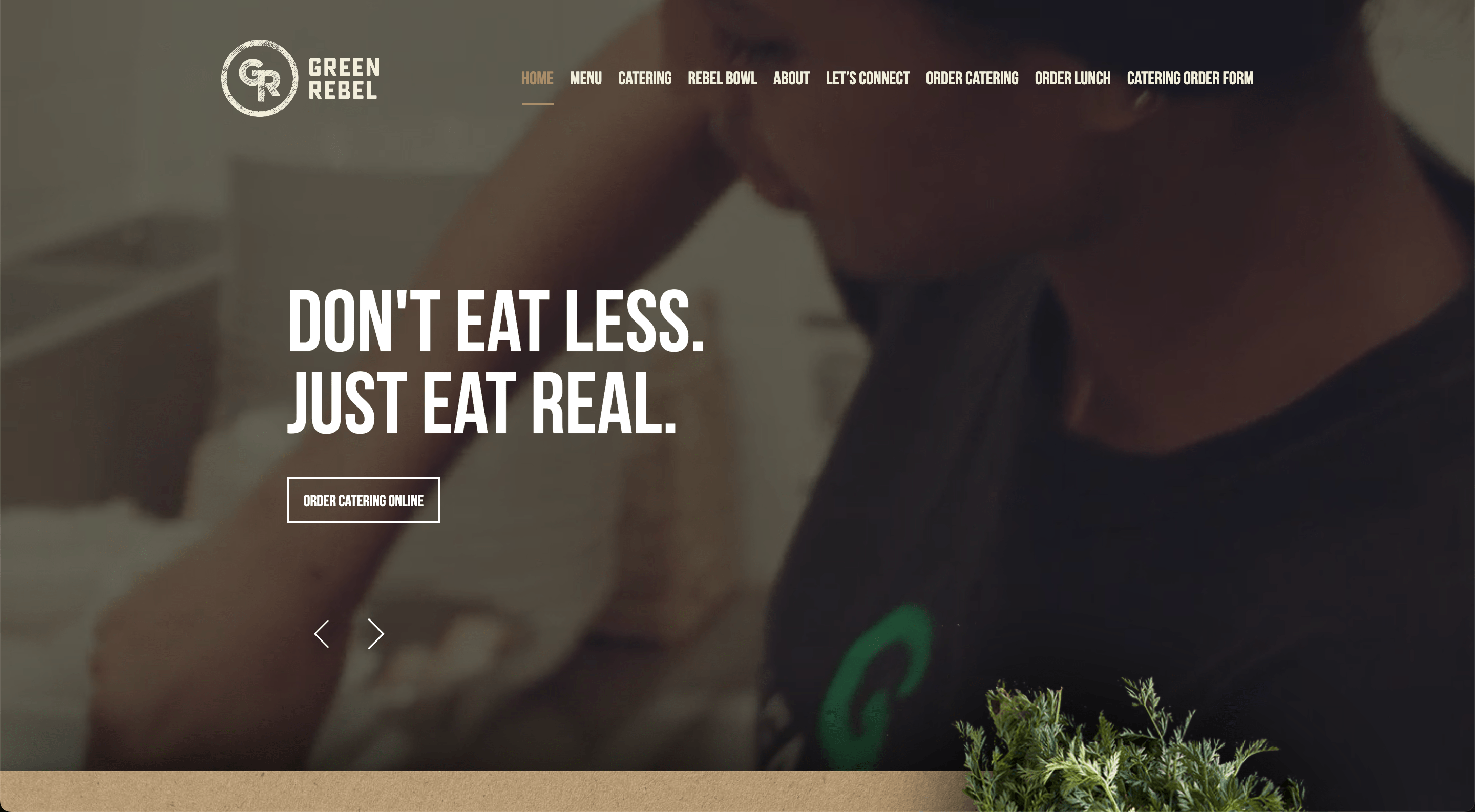
Green Rebel
URL: https://www.greenrebel.ca/
The Green Rebel is another great example of a modern and non-boring website. There’s a background video incorporated on the front page, showing the daily life in the restaurant. On top of the video is a slideshow of bold phrases that should provoke the customer. The phrases portray the restaurant’s values and cuisine and encourage people to make conscious choices about what they eat. Scrolling down, the users can see a section with floating carrots, inviting people to view the menu. Overall, the transitions between different sections and various moving objects make the website design very smooth and pleasantly looking.
Notes to take from this website:
- Incorporate smooth transitions and floating or moving images to create a modern design;
- Use bold statements to provoke people to try your food;
- Make sure to introduce your restaurant’s values on the front page.
Builder used: Custom

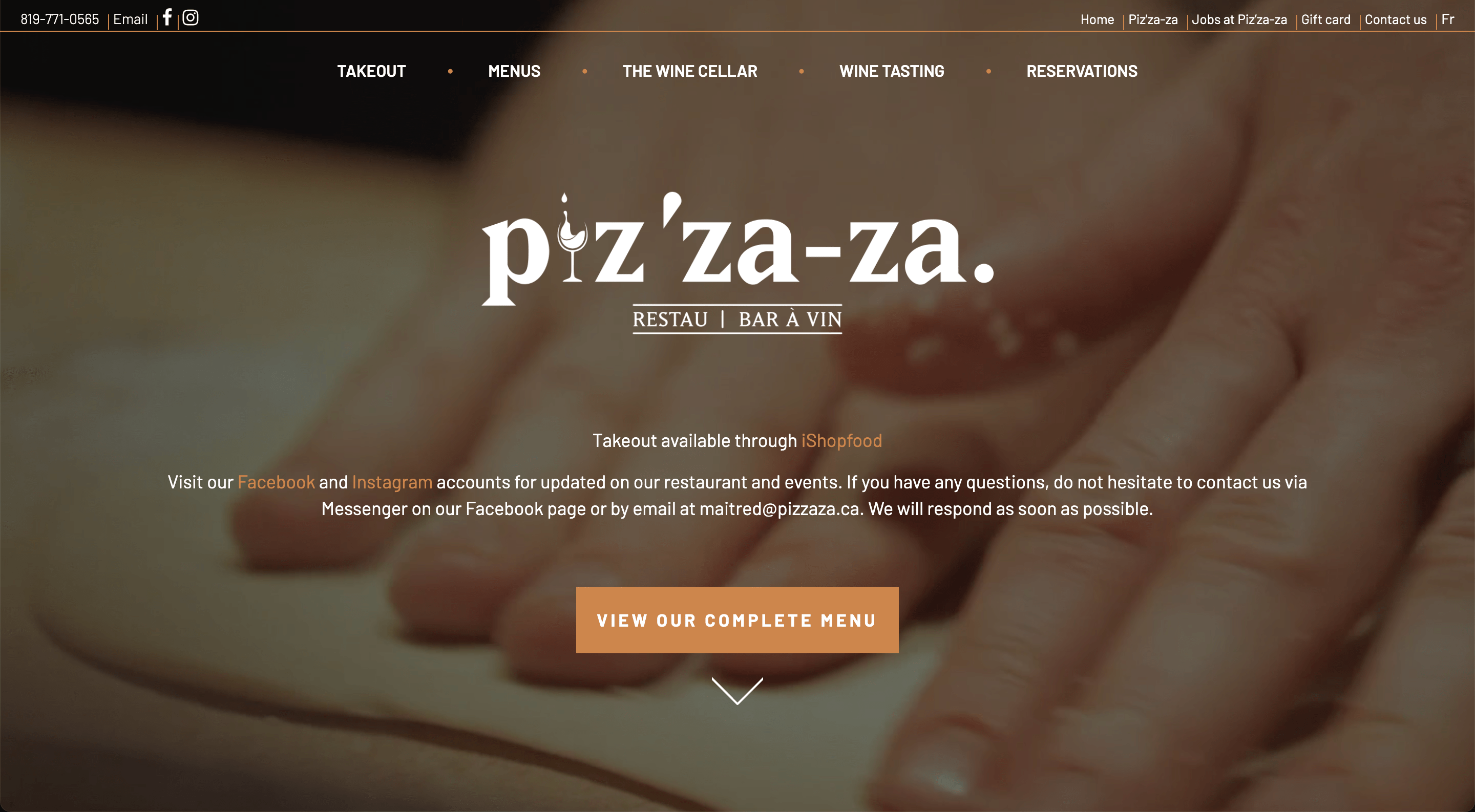
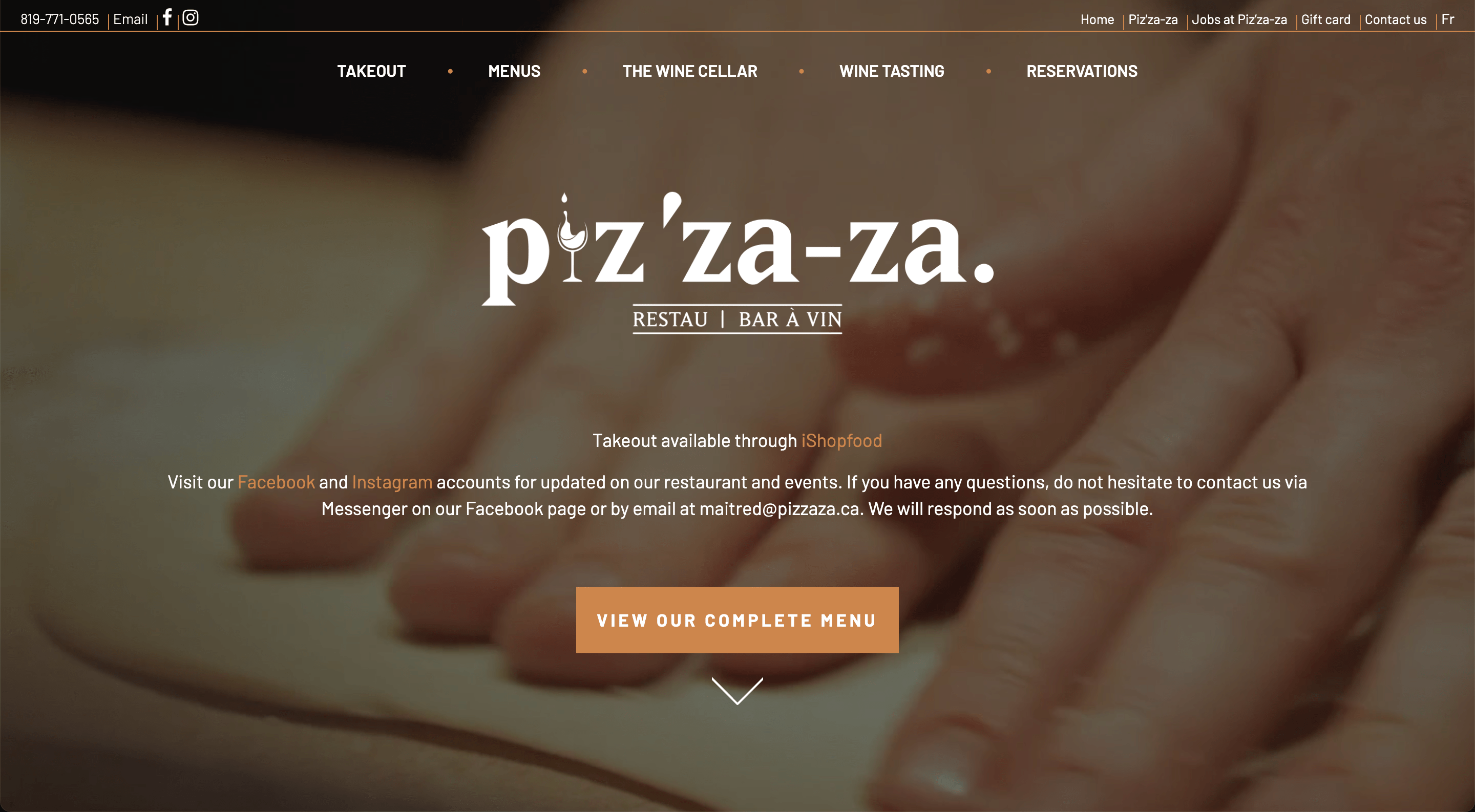
Pizzaza
URL: https://www.pizzaza.ca/en
Although having a fun and catchy name like Pizzaza is convincing enough, the website here is like a cherry on top. This pizzeria’s website is simple yet cozy and warm. The front page features a background video in which you can see moments from the restaurant. The video does a great job of creating emotion for the visitor. Scrolling down, the users can learn about the restaurant’s history and then check out the menu. The chosen color palette, website layout, and included visuals give the idea that this is a perfect place to visit with your friends or family.
Notes to take from this website:
- Be careful about choosing the website’s colors, elements, and images, as they can heavily influence what kind of mood you’re creating;
- Include moments from your restaurant’s everyday life. It is like a sneak peek at what kind of experience and emotion you can give to the customers visiting you.
Builder used: Concrete
In conclusion, the right website ensures your restaurant stands out.
With our tips in mind, you will be able to create a website that is easy to use and convinces people that your food is something they should try.
Incorporating high-quality, mouth-watering images and an attractive design can create an engaging and pleasant experience.
Remember to use social media platforms to spread the word about your restaurant and engage with potential customers.
Finally, consider offering discounts or incentives that will encourage people to visit your restaurant.
By doing so, you will be better equipped to increase foot traffic and win over those who have yet to discover the deliciousness of your restaurant.